Diese Lektion erläutert Schritt-für-Schritt wie die Basis-Struktur einer Webseite in PHP entwickelt werden kann. Es ist das was auch dein WordPress-Theme tut. Behalte hierbei stets im Hinterkopf, dass die Grundfunktion eines Content Management Systems tests die Trennung von Layout (Theme-Entwicklung) und Daten (Content-Erstellung und -Auslieferung) ist. Doch ein Nutzer sieht stets die Webseite als Ganzes. Diese Re-Integration von Layout und Content stellen wir in den nächsten Lektionen vor.
Beginnen wir mit einem einfachen PHP-Rahmen, der die Theme-Dateien (beispielsweise Header und Footer) und deine Content-Strukturdateien definiert.
Wenn Du diese Lektion bearbeitest, solltest Du zumindest die folgenden Lektionen durchgearbeitet haben:
- Lektion 5: HTML-Grundlagen
- Lektion 7: Ich lerne PHP: Grundlagen für Ausgabe, Kalkulation und Nutzung von Variablen
- Lektion 8: PHP-Schleifen und -Bedingungen
- Lektion 10: PHP GET- und POST-Parameter
Es ist jedoch besser, wenn Du alle bisherigen Lektionen gewissenhaft behandelt hast.
Warum einen Navigationsrahmen erschaffen?
Es gibt verschiedene Teile einer Webseite, die stets identisch bleiben. Header und Footer sind gute Beispiele hierfür. Zur Erhaltung von Integrität und Wartbarkeit wollen wir diese Dateien (samt ihrer Inhalte) nur ein Mal erstellen und dann bedarfsweise einfügen.
Sonst müsstest Du Header und Footer in jede Unterseite kopieren, die Du erstellst. Das kann in Fehler münden und ist schwer zu warten, da Du dann jede Seite einzeln anpassen müsstest, nur weil sich ein kleiner Teil des Headers verändert hat.
Vorbereitungen unserer Basis-Struktur
Zunächst machen wir uns Gedanken darüber, aus welchen Unterseiten unsere Seite bestehen soll, beispielsweise:
- Home
- About
- Privacy
- Contact
Wenn Du das weißt, denken wir über das Basis-Layout unserer Webseite nach, beispielsweise:
- Header
- Content
- Footer
Du kannst auch über ein Sidebar nachdenken, etc., doch wir wollen uns vorliegend nicht auf das Positionieren von Elementen fokussieren, sondern auf den technischen Hintergrund des dynamischen Zusammenbauens einer Grundstruktur.
Technischer Hintergrund unseres Skeletons
Wir entwickeln nun einen “Rest-/Response-Switch”, der die folgenden PHP-Möglichkeiten nutzt:
- Include-Kommando
- Ein Array, das die Seiten-Definitionen bereit hält
- $_GET-Parameter-Funktionalität zum Transport von Daten von einem Skript zu einem anderen
Diese Lektion wird dir zeigen, wie Du diese Techniken zu deinem Vorteil nutzen kannst.
Grundsätzliche Basis-Struktur
Lass uns über die grundlegende Struktur deiner Grundstruktur sprechen 🙂
Der folgende Quellcode zeigt Header, Content und Footer, die jeweils andere PHP-Dateien inkludieren.
1 2 3 4 5 6 7 8 | <html><?php include "inc-pages.php"; ?> <head><title>...</title></head> <body> <div id="header"><?php include "inc-header.php" ?></div> <div id="content"><?php include "inc-content.php" ?></div> <div id="footer"><?php include "inc-footer.php" ?></div> </body> </html> |
Du kannst diese Datei als deine index.php speichern. Sie trägt sowohl unseren Request-/Response-Switch als auch die eigentlichen Content-Dateien. Auch gibt es eine weitere Datei in-pages.php, auf die wir gleich zu sprechen kommen.
Ferner kannst Du erkennen, dass sogenannte DIV-Tags mit IDs existieren. Die kannst Du vorerst ignorieren, sie dienen lediglich als Marker dafür, wie Du deine Webseite später mit Cascading Style Sheets (CSS) verschönern kannst. Es gibt jedoch keinen Anlass jetzt über Farben und Rahmenstärken zu sprechen, da wir uns auf den technisch-funktionellen Teil fokussieren wollen.
Statischer Content zuerst: inc-header.php und inc-footer.php
Die Dateien inc-header.php und inc-footer.php sind direkt verantwortlich für die Ausliferung des gewünschten Contents. Die Datei inc-header.php könnte ein Logo anzeigen, inc-footer.php könnte Copyright-Informationen ausgeben. Es ist ganz dir überlassen, was diese Dateien letztlich anzeigen, beispielsweise könnte hier auch ein Login-Formular stecken, wie wir es später noch behandeln.
Es ist jedoch sicher eine gute Idee ein Menü in deine inc-header.php zu integrieren. Menü soll vorliegend nur HTML-Links meinen, die zu einer anderen Sektion (Unterseite) deiner Webseite führen, beispielsweise index.php?section=home, was wir gleich näher erläutern.
Definition unserer dynamischen Content-Dateien: inc-pages.php
Um in der Lage zu sein, verschiedene Arten Content-Dateien zu laden, müssen wir zunächst definieren welche Dateien und auf welchen Namen diese Dateien bei einem Aufruf geladen werden sollen. Der eigentliche Ladeproezss wird dann erledigt über die Datei inc-content.php, die wir gleich behandeln. Die Datei inc-pages.php definiert zunächst lediglich ein Array, welches wir $files[] nennen wollen, und das wie folgt aussieht:
1 2 3 4 5 6 7 | <?php $files = array(); $files['home'] = "content-home.php"; $files['about'] = "content-about.php"; $files['privacy'] = "content-privacy.php"; $files['contact'] = "content-contact.php"; ?> |
Du erkennst, dass wir vier Positionen im Array definieren: home, about, privacy und contact. Diese Seiten haben wir zuvor als Webseite-Unterseiten in eigenen Dateien definiert. In WordPress können Template-Dateien verwendet werden, die mit verschiedenen Inhalten geladen werden können. Doch es ist wichtig zu sehen, dass es auch verschiedene Template-Dateien geben kann.
Jede der angegebenen Positionen zeigt auf einen einfachen String. Dieser String trägt den Datei-Namen, den wir gleich verwenden werden.
Einen Request/Response-Switch bauen: inc-content.php
Nun setzen wir alles zusammen. Der folgenden Quellcode ist dein Weg, um auf verschiedene Link-Anfragen zu antworten, während das $files[]-Array als Referenz genutzt wird:
1 2 3 4 5 6 7 8 9 | <?php if ( isset( $_GET["section"] ) AND isset( $files[ $_GET["section"] ] ) ) { include $files[$_GET["section"]]; } else { include $files[$_GET["home"]]; } ?> |
Lass uns darüber sprechen, was hier genau geschieht. Zunächst fragt inc-content.php, ob beim Aufruf des Skriptes ein GET-Parameter angegeben wurde UND ob der Wert des GET-Parameters im Array $files[] enthalten ist. Wenn beides zutrifft, wird die zu diesem Wert gehörende Datei inkludiert.
Beispiel: Dein Menü (innerhalb inc-header.php) trägt einen Link mit Ankertext “Home” und Link-Ziel “index.php?section=home”. Klickt der Nutzer auf “Home”, erkennt inc-content.php, dass ein Parameter namens “section” mit dem Wert “home” übergeben wurde. Es prüft dann, ob ein Eintrag im Array $files[“home”] existiert. Da dies der Fall ist, wird “content-home.php” inkludiert (wie es in inc-pages.php definiert ist).
Wenn es entweder keinen Section-Parameter oder keinen Wert für den Parameter gibt, der im $files[]-Array definiert ist, wird die Startseite (content-home.php) geladen.
Fazit
Es gibt unzählige andere Wege, um diese Funktionalität abzubilden. Auch das was in WordPress passiert ist noch etwas komplexer, um es Themes und Plugins so einfach wie möglich zu machen die Funktionen von WordPress voll auszuschöpfen. Doch die grundliegende Mechanik ist sehr einfach, und arbeitet ähnlich wie hier erläutert. Der Vorteil einer solchen Mechanik ist, dass die eigentliche Switch-Funktionalität nie wieder verändert werden muss. Du definierst einfach mehrere Postionen in deinem $files[]-Array und fügst deinem Menü weitere Links hinzu. In den einzelnen Content-Dateien kannst Du dann weiteren Content einfügen (ob mit oder ohne Datenbank).
Du kannst die hier erläuterte Grundstruktur zum Bau einer jeden Webseite nutzen, um Content auszuliefern. Kommt der Content aus einer Datenbank (wie es bei WordPress der Fall ist), wird es noch etwas komplexer. In den nächsten Lektionen konzentrieren wir uns daher auf Datenbank-Funktionalität, die verwendet werden kann, um die eigentlichen Content-Dateien (Templates) zu mit Daten aus einer Datenbank füllen.
Die nächsten Lektionen:
Diese Lektion erläutert Schritt-für-Schritt wie ein PHP-Skript mit einer Datenbank verbindet. Dies ist ein erforderlicher Schritt, um Daten mittels PHP aus einer Datenbank auszulesen. WordPress wäre sonst nicht in der Lage, den Content deines Posts auszulesen und würde nur ein leeres Theme an den Nutzer zurück geben.
Wir bauen hier eine Brücke von Theme zu Content, von PHP zu MySQL.
Benötigte Funktionen in PHP zur Interaktion mit MySQL-Servern
Wenn Du Content aus einer Datenbank auslesen möchtest, benötigst Du mindestens die folgenden Funktionen:
- mysqli_connect($db_server, $db_user, $db_password, $db_name) — öffnet eine Verbindung zu einem Datenbank-Server (gibt $db_connection zurück)
- mysqli_query($db_connection, $sql_query_string) — sendet ein SQL-Statement an das DBS (gibt $statement zurück)
- mysqli_fetch_row($statement) — erzeugt ein Result-Set mit den Antwort-Daten der SQL-Anfrage (gibt $result zurück)
- mysqli_insert_id($db_connection) — gibt die zuletzt generierte ID zurück, die durch auto_increment vom DBS vergeben wurde (gibt $last_id zurück)
- mysqli_error() — gibt den Fehler als String zurück, der vom DBS im Falle eines Fehlers erzeugt wure (gibt $fehlermeldung zurück)
- mysqli_num_fields($statement) — gibt die Anzahl von Spalten im aktuellen Statement zurück
Es gibt nun verschiedene Szenarien des Auslesens von Daten, die wir uns anschauen wollen.
Datenbankverbindung und simples Daten-Auslesen
Der folgende Quellcode ist ein Beispiel für einen vollständigen PHP-Datenbank-Roundtrip:
1 2 3 4 5 6 7 | <?php $server = "dbs.your-domain.com"; $user = "bob"; $password = "P4ssW0rD!"; $database = "wordpress"; $conn = mysqli_connect($server, $user, $password, $database); ?> |
Der oben aufgeführte Quellcode befähigt dich zwar zum Aufbau einer Datenbankverbindung ausgehend von deinem PHP-Skript. Doch bislang haben wir noch keine Daten erhalten.
1 2 3 4 5 | <?php $stmt = mysqli_query($conn, "SELECT TEXT FROM TEST") or die ( mysql_error() ); $row = mysqli_fetch_row($stmt); echo $row[0]; // gives the first item of TEXT in TEST ?> |
Die letzten zwei Zeilen erlauben das Auslesen von Daten — jedoch nur für die erste Zeile (den ersten Datensatz) und den ersten darin befindlichen Attribut-Wert.
Ein Attribut und alle Zeilen mit Hilfe einer WHILE-Schleife lesen
Wenn Du alle Zeilen einer Tabelle TEST für das Attribut TEXT auslesen möchtest, müsstest Du eine WHILE-Schleife verwenden:
1 2 3 4 5 6 | <?php $stmt = mysqli_query($conn, "SELECT TEXT FROM TEST") or die ( mysql_error() ); while ($row = mysqli_fetch_row($stmt)) { echo $row[0]; // gibt aktuellen Wert von TEXT in TEST } ?> |
Diese WHILE-Schleife befähigt dich zur Ausgabe aller Werte des Attributes TEXT in TEST.
Viele Attribute und alle Zeilen mit Hilfe von WHILE- und FOR-Schleifen lesen
Wenn Du alle Zeilen der Tabelle TEST für mehr als ein Attribut auslesen möchtest, geht dies folgendermaßen:
1 2 3 4 5 6 7 8 9 | <?php $stmt = mysqli_query($conn, "SELECT ID, TEXT FROM TEST") or die ( mysql_error() ); $column_count = mysqli_num_fields($stmt); while ($row = mysqli_fetch_row($stmt)) { for ($j = 0; $j < $column_count; $j++) { echo $row[$j]; // gibt aktuellen Spalten-Wert von TEST } } ?> |
Du siehst hier, dass wir eine FOR-Schleife in die WHILE-Schleife gesetzt haben. Diese FOR-Schleife zählt durch jedes Attribut (Spalte) einer Tabelle, während die WHILE-Schleife außerhalb weiterhin jede Zeile ausliest.
Der Vorteil dieses Quellcodes ist, dass Du ihn für jede Tabelle und jedes Attribut wiederverwenden kannst.
Diese Lektion ist fundamental wichtig für die Verknüpfung zwischen PHP und MySQL. In den nächsten Lektionen werden wir nun alltägliches Daten-Auslesen behandeln — zunächst demonstriert an einem praktischen Beispiel: einem Login-Skript in PHP, welches Benutzerdaten aus einer MySQL-Datenbank ausliest.
Die nächsten Lektionen:
Diese Lektion gibt dir eine Schritt-für-Schritt-Anleitung zur Entwicklung eines Login-Skriptes mit PHP und MySQL. Du erhältst ein grundlegendes Verständnis darüber, wie ein Content Management System wie WordPress mit einer Datenbank kommuniziert, Daten ausliest und diese weiter verarbeitet, um finalen HTML-Code an den Browser des Benutzers zu übergeben.
Datenbank-Vorbereitungen für Nutzer-Verwaltung
Zunächst benötigen wir eine Datenbank-Tabelle mit unseren Login-Informationen als Referenz für spätere Login-Prüfungen. Wir können folgende Tabelle nutzen:
1 2 3 4 5 | create table user ( id int(20) primary key auto_increment, username varchar(120) unique, password varchar(120) ) |
Das Attribut “id” dient der performanten Verarbeitung bei Sortierung und Verarbeitung unserer Nutzer-Informationen. Es ist unser Primärschlüssel und wird automatisch durch das DBMS herauf gezählt wenn eine neue Zeile (ein neuer Datensatz) hinzugefügt wird.
Das nächste Attribut “username” ist eine Text-Spalte mit unserem eindeutigen Nutzernamen.
Das letzte Attribut “password” ist ebenfalls eine Text-Spalte, welche das Kennwort eines jeden Nutzers trägt und nicht eindeutig sein muss. Wir werden dieses Attribut nicht im Klartext setzen sondern mit einem Hash-Wert füllen, doch das erst später per PHP.
Für den Anfang wird diese Tabelle unsere Login-Informationen halten. Wir befüllen sie mit einigen Nutzerdaten:
1 2 3 | insert into user values (null, 'bob', 'secret'); insert into user values (null, 'paul', 'god'); insert into user values (null, 'sandra', 'flower'); |
Wir verwenden hier zunächst Kennwörter im Klartext, um es einfacher zu machen zu verstehen, wie unser Login-Skript funktioniert. Wir werden später noch einen sichereren Weg zur Speicherung der Passwort-Informationen aufzeigen.
Entwicklung einer HTML-User-Login-Oberfläche
Wie in der Lektion zu HTML-Formelementen erläutert werden wir ein Login-Formular konstruieren, welches POST-Parameter verarbeitet. Wir können den folgenden Code verwenden, den wir in eine Datei “login-form.html” setzen:
1 2 3 4 5 6 7 8 9 | <html><head><title>Login form</title></head> <body> <form action="user-login-processing.php" method="POST" enctype="text/plain"> Username: <input type="text" name="username" value="" /><br /> Password: <input type="password" name="password" value="" /><br /> <button type="submit" value="Login">Login</button> </form> </body> </html> |
Das ist alles was wir für ein grundlegendes HTML-Login-Formular benötigen. Der Nutzer wird nach seinem Benutzernamen und Kennwort gefragt. Klickt er dann auf den Login-Button, werden die Formular-Inhalte an das PHP-Skript “user-login-processing.php” übergeben und dort weiter verarbeitet.
Mit unserer Datenbank verbinden
Lass uns nun schauen was unser Skript “user-login-processing.php” tun muss.
Wie in diesem Artikel erläutert müssen wir zunächst mit unserer Datenbank verbinden. Das tun wir wie folgt:
1 2 3 4 5 6 7 8 | <?php $server = "dbs.your-domain.com"; $user = "bob"; $password = "P4ssW0rD!"; $database = "wordpress"; mysql_connect($server, $user, $password); mysql_select_db($database); ?> |
Sobald wir verbunden sind, können wir unsere Parameter verarbeiten.
User-Input gegen Datenbank-Inhalte prüfen
Als erstes greifen wir die Werte unserer Parameter ab:
1 2 3 4 | <?php $username = @$_POST["username"]; $password = @$_POST["password"]; ?> |
Der oben aufgeführte Quellcode speichert die Werte unserer Nutzer-Eingaben in Variablen, die den selben Namen tragen wie unsere Parameter. Das macht es so einfach und überschaubar wie möglich. Das @-Zeichen weist das PHP-Skript an, fehlende Werte nicht mit einem Ausgabe-Fehler zu versehen.
Sobald wir sowohl verbunden sind als auch unsere Parameter-Werte abgegriffen haben, können wir unsere Datenbank befragen, ob ein Nutzer mit der im Login-Formular eingegebenen Benutzername-Passwort-Kombination existiert.
Was im unten ersichtlichen Quellcode passiert wird in dieser Lektion beschrieben. Das wichtige an dieser Stelle ist, dass wir die Datenbank befragen, ob zwei spezifische Bedingungen in einem Datensatz gegeben sind: sowohl Nutzer-Name als auch Passwort müssen in der Datenbank vorhanden sein.
Da unser Nutzer-Name eindeutig ist, kann es keinen zweiten Datensatz geben, der für den Vergleich in Frage kommt. Es kann jedoch sein, dass es gar keinen Datensatz gibt, sobald entweder Nutzer-Name oder Passwort (oder beides) falsch sind.
1 2 3 4 5 6 7 8 9 | <?php $sql="select id from user where username = '$username' and password = '$password'"; $stmt = mysql_query($sql) or die ( mysql_error() ); //$row = mysql_fetch_row($stmt); //if we wanted to test our statement //echo $row[0]; //if we wanted to test our statement $num_rows = mysql_num_rows($stmt); if ($num_rows == 1) { echo "You are logged in"; } else { header('Location: login-form.html'); } ?> |
Das Attribut das tatsächlich in der Datenbank ausgewählt wird ist in unserem Fall ID. Das ist an dieser Stelle irrelevant und dient lediglich dem Zweck, ein Ergebnis zu haben, falls eine über Einstimmung gefunden wurde.
Falls es solch eine Übereinstimmung gibt, sehen wir “You are logged in”. Wenn es keine gibt, leitet das Skript zurück zum Login Formular.
Das komplette Login-Skript in Kürze
Dies ist die vollständige Version des oben erläuterten Quellcodes.
Das HTML-Login-Formular “login-form.html”:
1 2 3 4 5 6 7 8 9 | <html><head><title>Login form</title></head> <body> <form action="user-login-processing.php" method="POST" enctype="text/plain"> Username: <input type="text" name="username" value="" /><br /> Password: <input type="password" name="password" value="" /><br /> <button type="submit" value="Login">Login</button> </form> </body> </html> |
Das PHP-Ziel-Skript “user-login-processing.php” das für das Login verwendet wird:
<?php // parameter grabbing $username = @$_POST["username"]; $password = @$_POST["password"]; // database connection $server = "dbs.your-domain.com"; $user = "bob"; $password = "P4ssW0rD!"; $database = "wordpress"; mysql_connect($server, $user, $password); mysql_select_db($database); // initiate login procedure $sql="select id from user where username = '$username' and password = '$password'"; $stmt = mysql_query($sql) or die ( mysql_error() ); //$row = mysql_fetch_row($stmt); //if we wanted to test our statement //echo $row[0]; //if we wanted to test our statement $num_rows = mysql_num_rows($stmt); // login successfull? if ($num_rows == 1) { echo "You are logged in"; // do your stuff } else { header('Location: login-form.html'); } ?> |
Ein gutes Video-Tutorial, welches den selben Inhalt behandelt wie diese Lektion (jedoch mit etwas abweichendem Quellcode), findest Du hier:
https://www.youtube.com/watch?v=5XpBzLVHkPY
Gedanken in Richtung Informationssicherheit
Der oben aufgeführte Quellcode ist nicht sonderlich sicher. Du möchtest SQL-Injection und andere Manipulationsversuche abfangen, was hier jedoch zu weit führt.
Verwende jedoch zumindest die folgende Prozedur, um deine Kennwörter nicht im Klartext in der Datenbank zu speichern. Der folgende Code produziert eine gehashte Version von “asdf” als mögliches (unsicheres) Passwort.
1 2 3 | <?php echo sha1("asdf"); ?> |
Du kannst sha1($password) innerhalb des Quellcodes weiter oben nutzen, um die Passwort-Eingabe eines Nutzers zu hashen, gleich nachdem sie als Parameter-Wert abgegriffen und kurz bevor sie an die Datenbank gesendet wurde. Diese Prozedur wird in die selbe Antwort münden – entweder ist eine solche Nutzer-Name/Passwort-Kombination vorhanden oder nicht.
Das erfordert jedoch, dass Du deine Kennwörter auch gehasht in der Datenbank vorhältst (da sonst selbst bei korrekter Nutzereingabe keine Übereinstimmung zustande kommen kann). Du kannst “echo sha1(‘meinKennwort’)” nutzen, um deinen gewünschten Hash-Wert einzusehen.
Auch möchtest Du vielleicht deine Parameter escapen etc. – schau dir für etwas mehr Sicherheit daher gern das Video weiter oben an.
WordPress-Implikationen
Auch wenn wir ein übliches Problem verwenden, um das Auslesen von Daten aus der Datenbank zu demonstrieren: die grundlegende Lektion, die Du verstehen darfst ist folgende.
Zunächst muss dein PHP-Skript eine Verbindung zur Datenbank aufbauen. Dann verwendest Du diese Verbindung, um die Datenbank nach bestimmten Informationen zu fragen. Schließlich verwendest Du diese Daten, um bestimmte Aktionen durchzuführen, beispielsweise die Weiterleitung des Nutzers – wie in unserem Login-Beispiel.
Dieser Roundtrip ist das, worüber wir zu Beginn dieses Tutorials sprachen. Was jetzt noch fehlt, um einen kompletten Nutzer-Anfragezyklus zu komplettieren, ist das Ergebnis als HTML zurückzugeben, welches der Browser des Nutzers verstehen kann. Auch möchtest Du dabei berücksichtigen, dass Daten in der Datenbank geändert werden können. Diesen Themen widmen wir uns in der letzten Lektion.
Die nächste Lektion:
Diese Lektion gibt eine Schritt-für-Schritt-Anleitung darüber, wie Du Daten aus einer MySQL-Datenbank auslesen und den Inhalt anschließend mittels Tabellen visualisieren und via Formular editieren kannst. Dies bringt alle Schritte vorheriger Lektionen zusammen. Es ist auch das, was WordPress tut, um den vollständigen Zyklus einer Nutzer-Interaktion mit dem CMS abzubilden – von der Anfrage von Daten bis zur visuellen Ausgabe des angefragten Ergebnisses.
Unsere Datenverwaltungs-Ausgabe
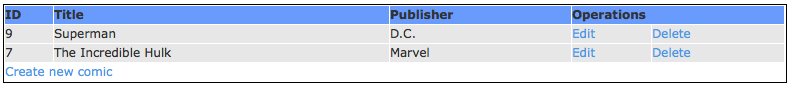
Als Beispiel wollen wir eine Comic-Verwaltung als Datenbank-Anwendung entwickeln, welche Daten wie folgt verwaltet:
Wenn ein Nutzer “Delete” anwählt, wird der Eintrag aus der Datenbank entfernt.
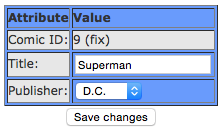
Klickt er auf “Edit” wird folgendes Formular ausgegeben:
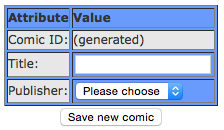
Schließlich erhält ein Nutzer nach Klick auf “Create new comic” folgendes Formular angezeigt:
Diese Lektion wird alle für diese Mechanik erforderlichen Schritte technisch erläutern. Style-Angaben seien dabei außen vor.
Datenbank-Vorbereitungen
Lass uns zunächst über die Datenbank-Tabellen sprechen, die wir benötigen.
Datenbanktabelle COMIC
Die Eigenschaften “ID” und “Comic_Name” sind direkte Attribute der Tabelle “Comic”. Der Verlag-Verweis “Publisher_ID” ist ein Fremdschlüssel einer weiteren Tabelle, genannt “Publisher”.
| ID | Comic_Name | Publisher_ID |
|---|---|---|
| 7 | The Incredible Hulk | 0 |
| 9 | Superman | 1 |
Datenbanktabelle PUBLISHER
Die Tabelle “Publisher” wird wie folgt aussehen:
| ID | Publisher_Name |
|---|---|
| 0 | Marvel |
| 1 | D.C. |
Sprechen wir nun darüber, was mit diesen Tabellen geschehen soll.
MySQL-Daten mit PHP auslesen
Wie in diesem Tutorial bereits besprochen, verbinden wir zur Datenbank und verwenden nun den folgenden Code, um Daten aus MySQL zu lesen. Dabei nutzen wir eine WHILE-Schleife innerhalb einer Datei mit dem fiktiven Namen content-start.php, welche von Header und Footer umgeben ist, wie bereits erläutert:
<?php echo "<table>"; $stmt = mysql_query("SELECT ID, Comic_Name, Publisher_Name from COMIC, PUBLISHER where COMIC.Publisher_ID = PUBLISHER.ID order by COMIC.Title"); while ($row = mysql_fetch_row($stmt)) { echo "<tr>"; for ($j = 0; $j < 3; $j++) { // we're expecting three attributes echo "<td>".$row[$j]."</td>"; // gives the current item of the current attribute } echo " <td><a href="index.php?section=comic&function=edit&id=$row[0]">Edit</a></td>"; echo " <td><a href="index.php?section=comic&function=delete&id=$row[0]">Delete</a></td>"; echo "</tr>"; } echo "<table>"; echo "<a href="index.php?section=comic&function=new">Create new comic</a>"; ?> |
Es gibt hier jedoch einige Neuerungen:
- Wir geben nicht länger nur einfache Datenbank-Informationen aus, sondern nutzen HTML-Tabellen zur Ausgabe. Diese Ausgabe wird generiert von PHP durch Definition einer HTML-Tabelle außerhalb der WHILE-Schleife, einer Zeile innerhalb der WHILE-Schleife und einer Spalte innerhalb eines FOR-Schleifen-Zyklus.
- Wir verbinden zwei Datenbank-Tabellen miteinander unter Verwendung von SQL-Statements.
- Wir erweitern die Attribut-Spalten mit zwei zusätzlichen Spalten, die unsere HTML-Links tragen, die zu mehr Funktionen führen.
MySQL-Daten mittels PHP löschen
Klickt ein Nutzer auf “Delete” müssen wir ein Delete-Statement an die Datenbank senden.
Der erste Schritt ist bereits getan. Schauen wir uns den Quellcode oben oben, sehen wir einen Link mit dem Ankertext “Delete”, der bereits die ID jedes Comics mitführt. Getan werden müssen noch folgende Schritte:
- Die transportierte ID abgreifen
- Das korrekte Statement an die Datenbank formulieren und absenden
- Den Nutzer zur vorherigen Seite zurück führen
Da der Link lautet “index.php?section=comic&function=delete&id=$row[0]” müssen wir als erstes schauen wo wir sind. Wir gehen hier weiterhin vom Navigationsrahmen aus, wie vorher erläutert. Falls Du dessen Aufbau verstanden hast, ist das Problem der Nutzer-Umleitung bereits erledigt. Er wird hier beispielsweise zu einer Datei content-comic.php umgeleitet, die in den übergeordneten Rahmen eingebettet ist.
Innerhalb dieser Datei müssen wir einen zusätzlichen Parameter “function” auslesen, denn wir wollen unterscheiden zwischen Erzeugen, Ändern und Löschen von Comics. Auch müssen wir die übergebene ID abgreifen. Beides erledigen wir wie im Beitrag zu GET- und POST-Parametern beschrieben:
<?php $function = $_GET["function"]; $comic_id = $_GET["id"]; if ($function == "delete") { $sql = "delete from COMIC where ID = $comic_id"; mysql_query($sql); header('Location: index.php?section=comic'); } ?> |
Das war der einfache Teil.
MySQL-Daten mittels PHP editieren
Nun wird es etwas komplexer. Wir können zwar den selben Mechanismus wie oben beschrieben nutzen, um die Funktion “edit” abzugreifen, müssen allerdings etwas mehr tun, um dem Nutzer die Möglichkeit zu geben, die Informationen zu verändern.
Zunächst möchte ein Nutzer die gegenwärtige Information sehen, da dies eine Erleichterung darstellt, sie zu ändern. Deshalb wählen wir alle Informationen aus, die zur aktuellen Comic-ID gehören.
Anschließend geben wir diese Information über folgende Wege aus:
- Als reiner Text ohne Textfeld (wie die ID, unveränderbar)
- Innerhalb eines Textfeldes (wie der Comic-Titel)
- Innerhalb eines Dropdown-Menüs (wie der Comic-Publisher, mit Vor-Auswahl des aktuellen Publishers)
Zusätzlich ist die aktuelle Comic-ID in einem versteckten Feld enthalten, um sie per Formular übergeben zu können, wovon der Nutzer nichts mitbekommt.
Studiere nun bitte den folgenden Quellcode, der all dies erledigt:
<?php $function = $_GET["function"]; $comic_id = $_GET["id"]; if ($function == "edit") { echo "<form action='index.php?section=comic&function=edited' method='POST'>"; echo "<table>"; $stmt = mysql_query("select ID, Comic_Name, Publisher_ID, Publisher_Name from COMIC, PUBLISHER where COMIC.Publisher_ID = PUBLISHER.ID and COMIC.ID = $comid_id"); while ($row = mysql_fetch_row($stmt)) { echo "<tr>"; echo " <td>ID</td>"; echo " <td>".$row[0]."</td>"; // not changeable echo "</tr>"; echo "<tr>"; echo " <td>Title</td>"; echo " <td><input type='text' name='edited_comic_title' value='".$row[1]."'/></td>"; // changeable echo "</tr>"; echo "<tr>"; echo " <td>Publisher:</td>"; echo " <td><select name='edited_publisher_id' type='text' value=''/> <option value='$row[2]'>$row[3]</option>"; $sql = "select ID, Publisher_Name from PUBLISHER where ID not like $row[2] order by ID asc"; $stmt_inner = mysql_query($sql); $i = 0; while ($row_inner = mysql_fetch_row($stmt_inner)) { $j = 0; $ID_Publisher[$i] = $row[$j]; $j++; $Title_Publisher[$i] = $row[$j]; echo " <option value='$ID_Publisher[$i]'>$Title_Publisher[$i]</option>"; $i++; } echo " <td>"; echo "</tr>"; } echo "</table>"; echo "<input name='comic_id' value='$comic_id' type='hidden'/>"; echo "<input name='Save' value='Save' type='submit'/>"; echo "</form>"; } if ($function == "edited") { $edited_comic_title = $_POST["edited_comic_title"]; $edited_publisher_id = $_POST["edited_publisher_id"]; $comic_id = $_POST["comic_id"]; $sql = "update COMIC set Comic_Name = '$edited_comic_title', Publisher_ID = $edited_publisher_id where ID = $comic_id"; mysql_query($sql); header('Location: index.php?section=comic'); } ?> |
Du siehst, es findet hier ein Vergleich zwischen der Variable “function” und dem String “edited” statt. Die Variable function trägt diesen String wenn das Formular abgesendet wird, welches alle vorherigen Input-Felder enthielt. Alle POST-Parameter werden bezogen über ein SQL-Update-Statement, das zur Datenbank gesendet wird. Der Nutzer wird dann zu seinem Ausgangspunkt zurück geleitet.
Neue MySQL-Daten mit PHP erzeugen
Glücklicherweise kannst Du den selben Quellcode wie oben nutzen, um neue Comics in die Datenbank einzufügen. Behalte jedoch im Hinterkopf, dass es keine Vorauswahlen und keine aktuellen Werte in der Ausgabe gibt. Insbesondere wirst Du nicht die aktuelle ID des Comics ausgeben können, da noch keine existiert. Die neue ID wird generiert, sobald Du dein Insert-Statement an die Datenbank sendest:
<?php $function = $_GET["function"]; $comic_id = $_GET["id"]; if ($function == "new") { // see above ... } if ($function == "new_done") { $new_comic_title = $_POST["new_comic_title"]; $new_publisher_id = $_POST["new_publisher_id"]; $comic_id = $_POST["comic_id"]; $sql = "insert into COMIC values (null, '$new_comic_title', $new_publisher_id)"; mysql_query($sql); header('Location: index.php?section=comic'); } ?> |
In Ordnung. Das ist alles was eine Datenbank-Anwendung tun muss: lesen, löschen, aktualisieren und einfügen von Daten in eine Datenbank. Hierbei finden HTML und PHP Verwendung, um sowohl die Nutzereingaben zu verarbeiten, als auch Formular- und weitere visuelle Ausgaben zu formulieren, die ein Browser verstehen kann. Es ist tatsächlich relativ einfach, auch wenn deine WordPress-Themes und -Plugins diese Funktionalität komplex ausweiten. Doch die Grundstruktur ist wenig kompliziert.
Was bedeutet all dies für dich als Blogger?
WordPress ist eine große Datenbank-Anwendung. Geschrieben in PHP ist es in der Lage zu einer MySQL-Datenbank zu verbinden und mit ihr zu kommunizieren. Die erhaltenen Daten kann WordPress verarbeiten und dem Benutzer eine sauber aufbereitete HTML-Webseite zurück liefern, die ein Browser interpretieren und darstellen kann. WordPress kennt dabei zwei Typen von Nutzer: Fronten User und Backend User. Diese haben jeweils andere Rollen und Privilegien, doch der Mechanismus zur Handhabung von Datei-Eingaben, ihre Verarbeitung Auslieferung in Form einer HTML-basierten Antwort ist stets identisch.
Wir hoffen Du hast einen Einblick in die Funktionsweise deiner Blogging Software WordPress erhalten. Vielleicht möchtest Du künftig bestimmte Probleme deines Themes selbst lösen. Solltest Du darüber hinaus Hilfe mit deiner Installation benötigen, kannst Du dich gern melden.
Du hast es geschafft. Springe jetzt gern in jede Lektion direkt zurück, falls Du noch Verständnisprobleme hast. Auch kannst Du uns bei offenen Fragen gern kontaktieren.
Viel Erfolg! 🙂
Diese Lektion nimmt dich bei der Hand und zeigt, welche clientseitigen und serverseitigen Komponenten Du benötigst und welche Möglichkeiten es gibt, um eine datenbankgestützte Webanwendung erfolgreich zu erstellen. Wir werden auch darauf hinweisen, was WordPress bereits anspricht und wie der Inhalt dieser Lektion Ihnen helfen kann, Probleme mit Ihrem Blog zu lösen.
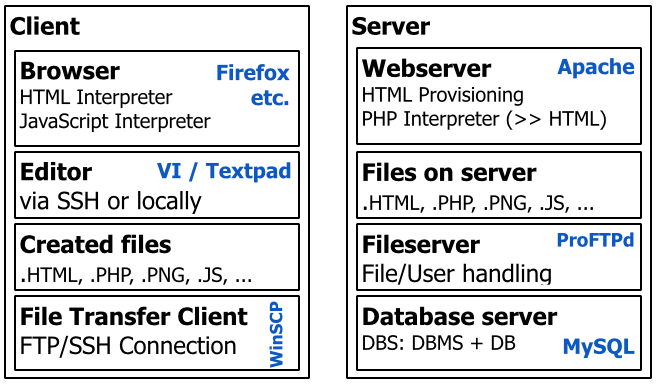
Die allgemeine Architektur
Schauen wir uns zunächst die Gesamtarchitektur an, mit der wir uns bei der Entwicklung befassen:
Unser Kunde stellt uns einen Webbrowser zur Verfügung, der HTML- und bei Bedarf JavaScript-Skripte interpretieren kann. All dies erfolgt auf der Clientseite ohne Serverinteraktion nach dem ersten Empfang der betreffenden Dateien.
Dann haben wir noch auf unserem Client entweder einen Editor zum lokalen Erstellen unserer Dateien oder eine Terminalanwendung, mit der wir Code aus der Ferne entwickeln können. Ich werde dies gleich behandeln.
Wir haben bereits die Dateien erwähnt, die lokal erstellt werden können oder müssen, z. HTML-Markup, PHP-Code, JavaScript-Code oder Bilder (JPG, PNG usw.). Alle Dateien, die wir lokal (auf der Clientseite) erstellen, müssen auf den Server übertragen werden, wo sie in den Webbrowsern anderer Personen bereitgestellt werden können.
Diese Übertragung von unserem Entwickler-Client auf den Server erfolgt mithilfe von Client-Tools für die Dateiübertragung wie WinSCP (Windows) oder Cyberduck (OSX). Sie unterstützen verschiedene Protokolle wie FTP oder SSH, abhängig von Ihrer bevorzugten Kommunikationsmethode und den Fähigkeiten Ihres Servers.
Lass uns nun einen Blick darauf werfen, wie deine Entwicklung stattfinden kann.
Der Client-zentrierte Entwicklungsansatz
Es gibt verschiedene Möglichkeiten, sich zu entwickeln. Ein Weg ist zugunsten des Kunden. Du kannst eine lokale Editoranwendung auf deinem Desktop verwenden, um alle Arten von Code zu erstellen, zum Beispiel Textpad. Du musst deinen Quellcode dann mit deinem Dateiübertragungsclient auf den Server übertragen, zum Beispiel mit WinSCP.
Diese Anwendung kontaktiert dann den Dateidienst auf dem Server, an den Du Dateien senden möchtest. Dort wird möglicherweise ein ProFTPd ausgeführt (das Gegenstück zu deinem Dateiübertragungsclient, das für dich nicht interessant ist, es sei denn, Du möchtest deinen eigenen Dateiserver einrichten).
Dieser Dateiserver legt dann alle empfangenen Dateien auf der Hardware des Servers ab, auf die beispielsweise der Webserver zugreifen kann – was wir wollen, nicht wahr 🙂
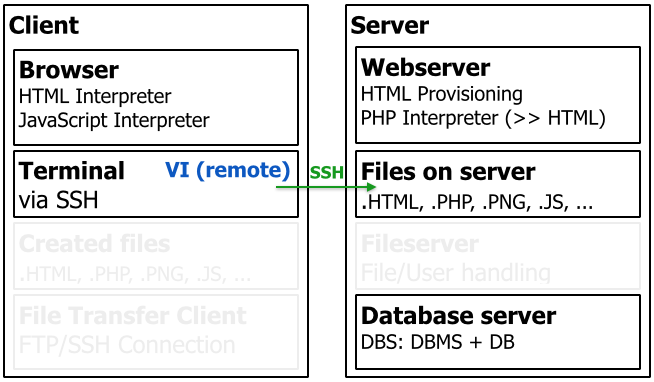
Der Server-zentrierte Entwicklungsansatz
Eine andere Entwicklungsmethode ist zugunsten des Servers. Du kannst eine clientseitige Anwendung wie Putty (Windows) oder Terminal (OSX) verwenden, um über SSH eine Verbindung zu deinem Server herzustellen. Sobald die Verbindung hergestellt ist, kannst Du serverseitige Bearbeitungstools wie VI verwenden. Wir werden die VI-Behandlung in einer späteren Lektion erläutern.
Der Vorteil hierbei ist, dass Du keinen Code auf den Server übertragen musst, da Du Dateien direkt auf die Festplatte des Servers schreibst.
Der Nachteil ist, dass Du ständig eine stabile Internetverbindung aufrechterhalten musst, was in überfüllten WLAN-Umgebungen schwierig sein kann.
Der Client-Server-Roundtrip
Nun wollen wir sehen, was passiert, wenn Du oder ein anderer Benutzer versucht, auf von dir erstellte Dateien zuzugreifen. Der Browser sendet eine Anfrage für eine bestimmte Datei. Dies ist auch der Fall, wenn auf die Adresse, auf die zugegriffen wird, nur “www.domain.com” lautet, da der Webserver, der diese Anfrage empfängt, nach einer Datei mit dem Namen index.php oder index.html sucht . Sobald diese Datei gefunden wurde, hängt das nächste Vorgehen von der Art der Datei ab, auf die zugegriffen wird.
HTML-Bereitstellung
Wenn es sich bei der fraglichen Datei um reines HTML oder einfaches JavaScript handelt, sendet der Server das Markup einfach an den Browser zurück, wo es interpretiert werden kann.
Server-seitige Skript-Interpretation
Wenn die Datei PHP oder eine andere serverseitige Skriptsprache enthält, müssen auf dem Webserver Interpreter-Module installiert sein, mit denen das Skript weiter verarbeitet werden kann. Jede Skriptverarbeitung führt zu einer weiteren Markup-Ausgabe (z. B. HTML), die nach der Übertragung vom Browser des Clients interpretiert werden kann. Die Art und Weise, wie dieses Markup erstellt wurde, ist jedoch für die Außenwelt nicht sichtbar.
Server-seitige Skript- und Datenbank-Interaktion
Mit einem PHP oder einem anderen serverseitigen Skript kann eine Datenbank auch eine Rolle beim Zugriff auf strukturierte Daten spielen, z. B. beim Verarbeiten von Anmeldeinformationen. Der Webserver benötigt dann weitere Komponenten, um DBS-Verbindungen zu interpretieren. Wenn das betreffende Skript PHP und das Datenbanksystem MySQL ist, benötigt das PHP-Skript sowohl korrekte Datenbankverbindungsparameter als auch eine genau definierte SQL-Anweisung. Beides kann gegen die MySQL-Serverinstanz geworfen werden, die sich dann mit der Abfrage befasst und die Ergebnismenge an den Webserver zurücksendet. Der Webserver macht dann das Gleiche wie immer, erstellt ein Markup und sendet es an den Browser des Clients zurück.
Das wäre eine vollständige Rundreise, und es ist wichtig, diese Interaktion zu verstehen, um eine eigenständige Webanwendung erfolgreich zu erstellen – und das ist unser Ziel.
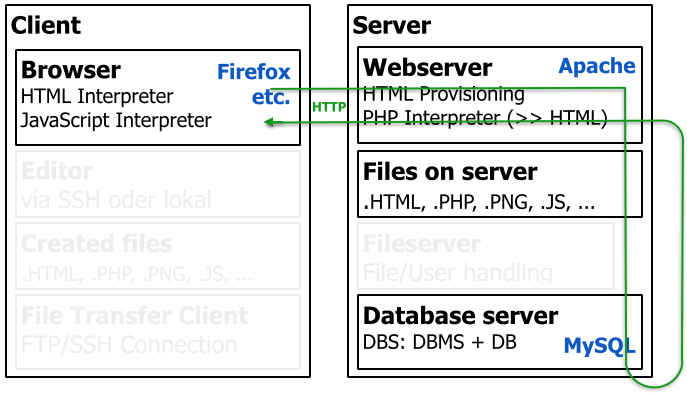
Der WordPress-Ansatz
Alle oben genannten Komponenten sind bei einer WordPress-Installation noch auf bestimmte Weise vorhanden. Dennoch gibt es wichtige Unterschiede:
- Ein Content-Management-System wie WordPress dient dazu, Layout und Inhalt zu trennen.
- Du kannst Texte, Bilder und Videos hinzufügen, indem Du sie mit WordPress “Media Library” (über HTTPS anstelle von FTP/SSH) in WordPress hochlädst.
- Du kannst Theme-Dateien (PHP, JS, CSS) mit dem VI (oder auch mit manuellen Uploads) bearbeiten, kannst aber auch den WordPress-eigenen “Theme Editor” (unter “Darstellung”) verwenden.
- Du musst dir keine Gedanken darüber machen, wie PHP zum Generieren von HTML-Inhalten mithilfe der im CMS vorhandenen Inhalts- und Theme-Layout-Funktionen und Stildefinitionen verwenden wird.
Das folgende Schema zeigt die Architekturunterschiede von WordPress in Bezug auf eine eigenständige Website.
Bitte denke daran: Du musst die Grundprinzipien eines CMS oder zumindest eines WordPress-Themes verstehen, um fehlerhafte Dateien reparieren und dir bei deinem Blog-Projekt selbst helfen zu können. Aus diesem Grund führen dich die folgenden Kapitel durch alles, was Du mindestens über die Interaktion zwischen HTML, PHP und Datenbanken wissen musst.
Die nächsten Lektionen:
- Lektion 2: Grundlagen Relationaler Datenbank-Management-Systeme
- Lektion 3: Datenbank-Modellierung und -Strukturierung
- Lektion 4: VI-Editor in Unix
- Lektion 5: HTML-Grundlagen
- Lektion 6: HTML-Formular-Elemente
- Lektion 7: Ich lerne PHP: Grundlagen für Ausgabe, Kalkulation und Nutzung von Variablen
- Lektion 8: PHP-Schleifen und -Bedingungen
- Lektion 9: PHP-Funktionen richtig verwenden
- Lektion 10: PHP GET- und POST-Parameter
- Lektion 11: Wie baue ich eine Webseite — PHP-Navigationsskelett Schritt für Schritt
- Lektion 12: Verbindung von PHP zu MySQL herstellen
- Lektion 13: PHP Login-Skript-Tutorial
- Lektion 14: Dynamisches PHP-basiertes MySQL-Datenmanagement mit HTML-Output
In unserem SEO-Blog haben wir schon oft von sogenannten OnPage-Kriterien gesprochen, d.h. Faktoren, die Du auf der eigenen Webseite berücksichtigen solltest. Innerhalb dieser Kriterien spielen technische Anforderungen eine Rolle, welche oft von Content Management Systemen wie WordPress adressiert werden. Hingegen hatten wir im Rahmen des Web Audits bereits erwähnt, dass es Momente gibt, wenn Du die Dinge selbst in die Hand nehmen darfst. Die Verantwortung für den Quellcode ist stets bei dir, unabhängig von der Technologie die Du verwendest.
Kurzum, Du musst in der Lage sein, Dinge zu reparieren, wenn sie beschädigt sind. Dieses Tutorial gibt dir eine Schritt-für-Schritt-Anleitung in die Hand, um deine Webseite zu verstehen, besser zu konzipieren, kleine Dinge zu entwickeln und/oder beschädigten oder suboptimalen Code zu reparieren. Das Tutorial zeigt dir dies im Rahmen eines kleinen Standalone-Projektes: eine Datenbank-Anwendung, die in PHP geschrieben ist und mit einer MySQL-Datenbank spricht. Enthalten sind alle wesentlichen Schritte, die Du für eine minimale PHP-/MySQL-Datenbankanwendung benötigst.
Wir werden sowohl über Infrastruktur-Grundlagen als auch Datenbank-Konzepte sowie schließlich über Schritt-für-Schritt-Anleitungen für HTML- und PHP-Entwicklung sprechen. Bitte lies diese erste Seite so aufmerksam wie möglich bevor Du weiter liest.
Ein vollständiges PHP MySQL Tutorial
Dies ist dein Startpunkt. Du kannst jederzeit zu dieser Übersicht zurück kehren.
Los geht’s. Um ein verständliches Gesamtbild zu gewährleisten, haben wir dieses Tutorial didaktisch optimiert und chronologisch aufgebaut. Wir empfehlen es nacheinander durchzugehen.
- Lektion 1: Client- und Server-Infrastruktur: Datei-, Web- und Datenbank-Werkzeuge vs. WordPress
- Lektion 2: Grundlagen Relationaler Datenbank-Management-Systeme
- Lektion 3: Datenbank-Modellierung und -Strukturierung
- Lektion 4: VI-Editor in Unix
- Lektion 5: HTML-Grundlagen
- Lektion 6: HTML-Formular-Elemente
- Lektion 7: Ich lerne PHP: Grundlagen für Ausgabe, Kalkulation und Nutzung von Variablen
- Lektion 8: PHP-Schleifen und -Bedingungen
- Lektion 9: PHP-Funktionen richtig verwenden
- Lektion 10: PHP GET- und POST-Parameter
- Lektion 11: Wie baue ich eine Webseite — PHP-Navigationsskelett Schritt für Schritt
- Lektion 12: Verbindung von PHP zu MySQL herstellen
- Lektion 13: PHP Login-Skript-Tutorial
- Lektion 14: Dynamisches PHP-basiertes MySQL-Datenmanagement mit HTML-Output
Falls Du dich fragst, weshalb Du diese Lektionen verstehen solltest, kannst Du gern kurz weiter lesen.
Die Idee hinter moderner Web-Entwicklung
Warum solltest Du über PHP und MySQL überhaupt nachdenken? Nun, seit der Erfindung des Konzeptes “Web 2.0” wird der Besucher einer Webseite in die Erstellung der Inhalte der Webseite mit einbezogen. Beispielsweise kann ein Nutzer bei der Content-Erstellung mitwirken, indem er:
- einen Kommentar unterhalb eines Blog-Beitrags erstellt
- einen neuen Blog-Post oder eine Seite in WordPress erstellt
- einen Gästebuch-Eintrag auf einer privaten Webseite hinterlässt
- eine Antwort in einem Community-Forum schreibt
- den Text in einem Wiki ergänzt
- Bilder oder Videos in einem sozialen Netzwerk hoch lädt
- Dokumente mit Team-Mitglieder auf einer Kollaborationsplattform teilt
- Attribut-Werte in einer globalen Musik-Mediathek ergänzt
- Geo-Caching-Einträge ergänzt oder verändert
All diese Aktionen erfordern Daten-Verwaltungsfunktionen der jeweiligen Webseite. Eine Webseite gibt nicht länger nur einfachen hart kodierten HTML-Code aus. Webseiten des Web 2.0 erfordern dynamische Datenausgaben. Um dies zu gewährleisten findet Kommunikation zwischen einem Web- und einem Datenbankserver statt. Letzter hält die Daten vor und speichert neue Daten ab, während ersterer die Anfragen entgegen nimmt und die vom Datenbankserver erhaltenen Daten dynamisch aufbereitet und ausgibt.
Zwischen der Ausgabe strukturierter HTML-Daten und der Verwaltung von Daten via MySQL wird PHP als Skriptsprache verwendet. PHP wird verwendet, um verschiedene Algorithmen wie Schleifen und Sortierfunktionen auf die Daten der Datenbank anzuwenden, und schließlich wieder HTML-Code an den Browser des Besuchers zurück zu geben. Datenbanken wie MySQL halten die Daten vor, HTML formuliert visuelle Ausgaben, und PHP vermitteln zwischen beiden Welten.
Beispielsweise dient ein HTML-Formular als Möglichkeit zur Eingabe eines Gästebuch-Eintrages für den Nutzer. PHP liest diese Daten dann ein und formuliert einen Eintrag in die Datenbank. Das Datenbanksystem fügt die von PHP erhaltenen Daten ein und sendet ein OK. Die Webseite kann dann mittels PHP diese Daten erneut abrufen und via HTML das Gästebuch darstellen, welches alle Einträge enthält – inklusive dem zuletzt hinzu gefügten. PHP erfüllt dann nicht nur den Zweck der Abfrage der Datenbank, sondern generiert auch HTML-Code, den ein Browser verstehen kann.
Das kann alles sehr bedrohlich klingen. Ist es jedoch nicht. Alle zuvor erwähnten Konzepte werden in diesem Tutorial detailliert erläutert.
PHP- und Datenbank-Entwicklung für Blogger
Dieser Guide ist so strukturiert, dass Du ihn als Referenz für bestimmte Code-Schnipsel und Konzept-Ideen verwenden kannst – selbst wenn Du schon etwas Entwicklungserfahrung gesammelt hast. Dennoch erfordert dieses Tutorial keine Entwicklungserfahrung als Voraussetzung, um erfolgreich alle Lektionen zu bestehen. Jeder Blogger kann sämtliche hier erläuterten Inhalte verstehen. Tatsächlich wurde das vorliegende Material in ähnlicher Form bereits erfolgreich in verschiedenen Hochschulveranstaltungen eingesetzt – mit großem Erfolg und positivem Feedback.
Zu verstehen wie moderne Web-Technologien wie PHP und MySQL arbeiten ist essenziell um zu verstehen, wie Content Management Systeme wie WordPress arbeiten – und wie Du Themes und Plugins reparieren und optimieren kannst.
Sobald Du einen Überblick zu den jeweiligen Lektionen benötigst, kannst Du zu diesem Beitrag zurück kehren. Viel Spaß! 🙂
Schon oft sprachen wir in unserem SEO-Blog über die verschiedenen Ebenen, auf denen eine nachhaltige SEO-Methodik ansetzt, um dem eigenen Publikum (und damit auch Google) hochwertige Webseiten zu präsentieren. Neben rechtlichen Notwendigkeiten, einer sauberen inhaltlichen Struktur, Geschwindigkeit, Sicherheit und Backlinks wird ein Bereich sehr häufig vernachlässigt: die saubere technische Struktur der eigenen Webseite.
Was meint die technische Struktur?
Jede Webseite muss, damit sie von einem Browser dargestellt werden kann, HTML-Code an den Rechner des Besuchers ausliefern. Dieser HTML-Code unterliegt Konventionen, dem vom World Wide Web Consortium (W3C) definierten und fortwährend weiterentwickelten Web-Standard.
Weicht eine Webseite von diesen Konventionen ab, liegt es am Browser, diese Fehler zu erkennen und auszugleichen. Jeder Browser ist hier unterschiedlich weit entwickelt. So leistet Google’s Chrome hervorragende Arbeit darin, selbst grobe Verstöße am ausgelieferten HTML-Code zu optimieren, bevor die Webseite im Browser dargestellt wird. Firefox und Safari sind hier ähnlich stark aufgestellt, Microsoft’s Browser sind hierbei etwas hinterher.
Als SEO magst Du dich nun fragen, warum all dies für dich relevant sein sollte. Schließlich schreibst Du deine Webseite ja nicht als statisches HTML, sondern nutzt ein Content Management System wie WordPress, um dir deinen HTML-Code ausliefern zu lassen. Hierauf wollen wir nun weiter eingehen.
Die Fallstricke technischer Sauberkeit von WordPress-Webseiten
Wer ein Content Management System (CMS) wie WordPress für die Bereitstellung seiner Webseite einsetzt, wird häufig zur Ansicht verleitet, dass die Technik hierüber zu 100% abgedeckt ist. Schließlich ist es Aufgabe eines CMS für die Trennung aus Technik und Content zu sorgen, sodass man sich nur noch um den Content kümmern müsse.
Das ist so leider nicht korrekt. Dies begründet sich darüber, dass das CMS eine Webseite über die von Dritten bereitgestellten Themes bereitstellt. Der vom Betreiber erstellte Content wird in die Gussform dieser Themes gegeben, über verschiedene Plugins angereichert und optimiert, und auf diesem Weg über diverse, mehrschichtige PHP-Kontrollstrukturen und Datenbankzugriffe als Endresultat “Webseite” in Form des finalen HTML an den Browser des Besuchers zurückgegeben.
Das CMS selbst mag hierbei sauber arbeiten, und auch der eigene Content mag hochwertig sein. Doch zu sehr vertrauen SEOs weltweit auf die technische Integrität der von ihnen genutzten Themes und Plugins. Doch nicht umsonst gibt es nicht nur Updates für das CMS, sondern auch regelmäßige Updates für die genutzten Themes und Plugins.
Halte sowohl dein CMS, als auch deine Themes und Plugins auf dem neuesten Stand. Für Anpassungen am Theme nutze Child-Themes. Erstelle vor jedem Update ein Backup von Webspace und allen Datenbank-Inhalten.
Doch selbst wenn CMS, Themes und Plugins auf dem neuesten Stand sind, müssen sie nicht zwangsläufig optimal zusammen arbeiten. Folgende Probleme resultieren aus der Natur der Sache:
- Kompatiblitätsprobleme (Themes und Plugins untereinander, aber auch Themes und Plugins mit CMS- und/oder PHP- und MySQL-Versionen deines Web- und Datenbankservers)
- Versionskonflikte (meist zwischen unterschiedlich ausgereiften Themes und Plugins aber auch zwischen Themes/Plugins und CMS-Version)
- Neu auftretene Bugs bei sämtlichen Weiterentwicklungen von CMS, Themes, Plugins, PHP- und MySQL-Releases
All dies sorgt für die Konsequenz, dass ein jedes WordPress-Projekt zu einem bestimmten Zeitpunkt starke Defizite in der technischen Struktur aufweisen kann. Dies mündet in die Notwendigkeit des wiederholten Audits eines jeden Webseiten-Projektes.
Prüfe deine Webseite regelmäßig mit einem Web Auditor, da mit jedem Update an deiner Webseite Veränderungen an der technischen Struktur entstehen können.
Was hat ein Web Audit zum Ziel?
Ein Audit ist ein Werkzeug aus dem Qualitätsmanagement. Jedes Audit prüft vorhandene Technik und/oder Prozesse gegen zuvor definierte Richtlinien und Anforderungen.
Bei einem Web Audit werden die Anforderungen nicht vom SEO oder von Google, sondern vom World Wide Web Consortium (W3C) definiert. Die Erfüllung dieser Richtlinien wird von Google als Qualitätsmerkmal der vom SEO bereitgestellten Webseite geprüft und fließt in die Ranking-Vergabe mit ein. Technische Sauberkeit ist somit ein direktes Kriterium für bessere Platzierungen einer Webseite auf Google.
Ein Web-Audit prüft insbesondere folgende allgemeinen Faktoren:
- Doc-Type der Webseite
- Inhalte der robots.txt
- Existenz einer Sitemap
Weiterhin können SEO-relevante Inhalte geprüft werden:
- Titel einer Unterseite
- Länge des Titels
- Meta-Description der Unterseite
- Länge der Description
Auch können Anforderungen der Mobiloptimierung und der Ergonomie geprüft werden, welche ebenfalls Einfluss auf die SEO-Optimierung haben können, darunter:
- Anzahl der Bilder ohne ALT-Attribut
- Existenz einer Viewport-Angabe
Ferner gibt es sicherheitsrelevante Anforderungen, welche im modernen Web ebenfalls erfüllt sein sollten, darunter beispielsweise:
- SSL-Verschlüsselung
- Existenz einer Content Security Policy
- Existenz einer Referrer Policy
Schließlich können Whois-Daten der eigenen Webseite und die Daten des W3C-Validators direkt in das Audit übernommen werden.
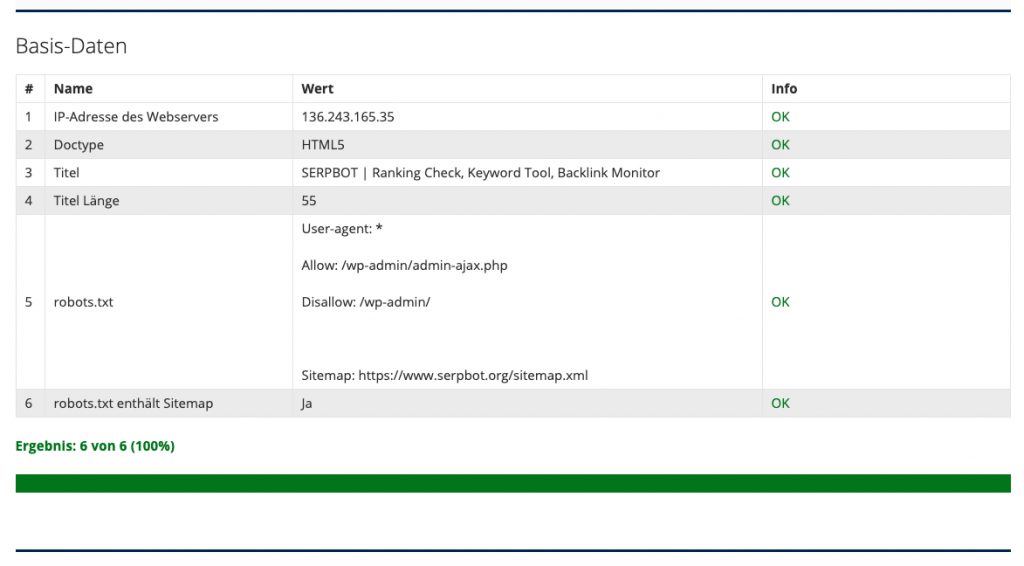
SERPBOT Web Auditor
SERPBOT adressiert die Prüfung all dieser Anforderungen im SERPBOT Web Auditor, den Du als registrierter Nutzer kostenfrei nutzen kannst. Zusätzliche Prüfungen mit Mehrwert, die auf unserer Seite mit Kosten verbunden sind, stehen allen PRO-Nutzern zur Verfügung.

Ausschnitt aus SERPBOT Web-Auditor-Modul
Das Fazit Web Audit
Eine jede moderne Webseite wird mittels CMS ausgeliefert. Hier wirken das CMS und die darin verwendeten Themes und Plugins zusammen. Jede dieser Komponenten hat zu unterschiedlichen Zeitpunkten verschiedene Versionen, die unterschiedlich gut miteinander zusammenwirken.
Potenziert wird dies über neue PHP- und MySQL-Versionen, die neue Funktionen bereitstellen und alte abschaffen, sodass für jeden CMS-, Theme- und Plugin-Hersteller ein regelrechtes Wetttreiben dahingehend besteht, die Webseite funktionsfähig zu halten. Hierbei entstehen nicht nur technische Herausforderungen, sondern auch menschliche Fehler, die in wieder neuen Versionen ausgeglichen werden müssen.
Dieses hoch komplexe Zusammenspiel aus technischen Veränderungen und dynamisch generierten Webseiten mündet in eine direkte Notwendigkeit: dem regelmäßigen Audit der eigenen Webseite — einem Web Audit. SERPBOT bietet mit dem Web Auditor daher einen starken verbündeten für deine Web-Projekte.
Als Tool dient SERPBOT all denjenigen, die mit ihren Webseiten Geld über das Internet verdienen möchten. Sie betreiben auf diese, jene oder verwobene Weise Marketing im Netz und sind damit meist selbstständig. Wir wollen an dieser Stelle einmal einen Überblick über die verschiedenen Möglichkeiten des Online-Marketings geben. An geeigneter Stelle wird auf passende Unterkategorien und/oder passende Artikel verwiesen.
Was ist Marketing?
Um sich der Frage danach zu nähern, was Online-Marketing eigentlich ist, müssen wir zunächst den Basis-Begriff “Marketing” klären. Die Wissenschaft definiert Marketing wie folgt:
[Marketing meint] alle Aktivitäten eines Unternehmens, den Absatz durch Betreuung der Kunden, Werbung, Beobachtung und Lenkung des Marktes sowie durch entsprechende Steuerung der eigenen Produktion zu fördern.
Diese Definition ist sehr breit, doch das trifft auf Marketing insgesamt auch durchaus zu. Es geht um Bekanntmachung der Produkte, dessen Charakteristika sich am konkreten Kunden-Bedarf, und damit der Nachfrage, ausrichten. Es gibt die verschiedensten Formen des Marketings, auf die vorliegend nicht weiter eingegangen werden soll. Wichtig ist vorliegend für uns, wie sich das Online-Marketing als Sonderform des Marketings genau gestaltet.
Was ist Online-Marketing?
Auch die Welt des Online-Marketings ist in sich sehr weitläufig. Zu den vorrangigen Formen des Online-Marketings zählen:
- Suchmaschinenoptimierung oder Search Engine Optimization (SEO)
- Suchmaschinenmarketing oder Search Engine Marketing (SEM)
- E-Mail-Marketing
- Social Media Marketing (SMM)
- Affiliate-Marketing
- Direktes Banner-Marketing
- Mischformen der vorgenannten Bereiche
In den allermeisten Fällen wird nicht eine einzelne Form des Online-Marketings betrieben, sondern viele Werkzeuge aus mehreren Bereichen in einen Gesamt-Mix zusammen geführt. Es ist daher wichtig zu klären, welche Werkzeuge des Online-Marketings es gibt und welchen Zielen sie jeweils dienen.
Ziele, Bereiche und Werkzeuge des Online-Marketings
Grundsätzlich möchte man mit allen Aktivitäten des Marketings im Internet auf folgende Punkte abzielen:
- Erhöhung des Traffics (das Ansprechen möglichst vieler Nutzer, die die eigene Webseite zu besuchen)
- Erhöhung der Aufenthaltsdauer des Nutzers bzw. Erhöhung der Rückkehr-Quote zur Webseite
- Maximierung des Vertrauensverhältnisses zwischen Besucher und Betreiber
- Erhöhung der Conversion (der Verwandlung von Besuchern zu Käufern von Produkten)
Um diese Ziele zu adressieren, werden verschiedene Werkzeuge verwendet, die diesen Zielen unmittelbar dienen. Diese werden nachfolgend den Teilbereichen des Online-Marketings zugeordnet und anschließend jeweils näher auf sie eingegangen. Dabei werden auch Gemeinsamkeiten und Abgrenzungen zueinander erläutert.
Hinweis: Ein technisches Basis-Werkzeug modernen Online-Marketings ist zweifelsohne das Content Management System WordPress. Dieses lässt sich allein Bereichen gleichermaßen zuordnen. Nachfolgend werden Werkzeuge erwähnt, die eine Integration in WordPress als CMS erfordern (beispielsweise Plugins).
Search Engine Optimization (SEO)
SEO sorgt als “kostenfreie” Methode dafür, dass die eigene Webseite von Suchmaschinen für bestimmte Keywords höhere Rankings erfahren und so von Nutzern der Suchmaschine gefunden wird. Die eigene Webseite wird hierbei entlang verschiedener Faktoren optimiert und für die Suchmaschine / den Nutzer hochwertig und schmackhaft gemacht. Neben einem erstklassigen, gut recherchierten Content sind dafür insbesondere eine saubere technische Basis, eine geringe Ladezeit der Webseite und die Verlinkung von anderen Webseiten wichtig.
Über die Zeit wird jede Suchmaschine deine Seite als wertvoller einstufen als andere, ähnliche Seiten im Netz. SEO ist somit ein kostenneutrales, mittel- bis langfristiges Traffic-Tool, das jedoch stets Kalt-Akquise betreibt. Näheres erfährst Du in der Blog-Kategorie “SEO”.
SEO-Werkzeuge sind:
- Erstklassiger, sehr gut recherchierter und originell aufbereiteter Content ist dein Hauptwerkzeug für eine gute SEO-optimierte Webseite
- Keyword-Tools für den Erhalt von Keywords mit hohem Suchvolumen (Traffic) und geringem SEO-Wettbewerb (sogenannte Nischen-Keywords)
- Content Management Systeme wie WordPress als performante und technisch saubere Basis für Blogs und Seiten mit regelmäßig erscheinenden Fachbeiträgen
- Ranking Checker zur regelmäßigen Überprüfung deiner Platzierungen auf Google
- Backlink Checker zur Verfolgung deiner von anderen Webseiten erhaltenen externen Verlinkungen
- Web Auditoren zur Prüfung auf technische Sauberkeit der Webseite
Search Engine Marketing (SEM)
SEM sorgt als zahlungspflichtige Methode dafür, dass die eigene Webseite auf Suchmaschinen für bestimmte Keywords als Werbung eingeblendet wird. Du trittst dann als Advertiser auf und gibst selbst definierte Werbeanzeigen in eine eigene Verwaltungsoberfläche des Suchmaschinen-Anbieters ein. Die Bezahlung richtet sich nach dem Wert eines Klicks, der sich über die Nachfrage nach diesem Keyword, also der Konkurrenz am Markt ergibt. Daher kommt der Begriff “Cost per Click” (CPC).
SEM ist somit ein kurzfristiges, skalierbares Traffic-Tool, welches zwar weniger Zeit, jedoch finanzielle Aufwände erfordert. Zudem betreibt es, wie auch SEO, stets Kalt-Akquise.
SEM-Werkzeuge sind:
- Keyword-Tools für den Erhalt von Keywords mit hohem Suchvolumen (Traffic) und geringem SEO-Wettbewerb (sogenannte Nischen-Keywords)
- Google AdWords für das Schalten von Anzeigen auf Google
- Microsoft Advertising (ehemals Bing Ads) für das Schalten von Anzeigen auf Bing
- Gemini für das Schalten von Anzeigen auf Yahoo und anderen Netzwerken
- WordPress-Plugins wie OptimizePress* für optimierte Landing-Pages auf der eigenen Webseite
- Online-Anbieter für Landing-Pages wie beispielsweise durch wix.com, jimdo.com oder leadpages.com
E-Mail-Marketing
E-Mail-Marketing meint:
- die Sammlung von E-Mail-Adressen über bereits bestehende Marketing-Maßnahmen
- das Aufbauen von Vertrauen durch kostenfreie E-Mail-Newsletter oder Autoresponder (vordefinierte E-Mail-Serien), die wertvolle Tipps enthalten
- das sparsame Versenden von Links zu Landing-Pages, die Produkt-Vorstellungen enthalten
E-Mail-Marketing kann kurzfristig sehr hohen Traffic und auch hohe Umsätze auf Knopfdruck auslösen, indem E-Mails manuell oder automatisiert an einen großen Personenkreis versandt werden. Klickt der Empfänger einer solchen E-Mail auf einen für ihn wertvoll anmutenden Link, wird er zu einem potenziellen Interessenten und somit zu einem potenziellen Käufer des angebotenen Produktes.
Während das Sammeln von E-Mail-Adressen viel Zeit kosten kann, ist der Nutzerstamm danach meist relativ stabil und die Konversionsraten später sehr hoch, da sich über die vorgelagerten E-Mails viel Vertrauen aufbauen lässt. Dieses Vertrauen ist eine Voraussetzung für das erfolgreiche Vertreiben von Produkten im Netz.
Das besondere am E-Mail-Marketing ist, dass stets an einen “warmen” Interessentenkreis angeboten wird. Anders bei SEO und SEM, die stets Kalt-Akquise betreiben und somit weitaus geringere Konversionsraten haben als E-Mail-Marketing.
E-Mail-Marketing-Werkzeuge sind:
- Klick-Tipp* als deutschsprachiges Standard-Tool für Schlagwort-basiertes E-Mail-Marketing
- WordPress-Plugins wie OptimizePress* für optimierte Landing-Pages auf der eigenen Webseite
- Online-Anbieter für Landing-Pages wie beispielsweise durch wix.com, jimdo.com oder leadpages.com
Social Media Marketing (SMM)
SMM kann kostenneutral oder zahlungspflichtig ablaufen.
Im kostenneutralen Sinne meint SMM den Aufbau von Followern für Profile, Seiten, Gruppen oder sonstigen Präsenzen in sozialen Netzwerken wie Facebook, Instagram, Pinterest, XING, LinkedIn und co. Regelmäßige Postings zu eigenen Artikeln und/oder Produkten kann zu erfolgreichen Konversionen führen, besonders wenn die Follower dich schon eine Zeit lang kennen und entsprechendes Vertrauen aufgebaut haben. Du hast dann den selben Vorteil wie das E-Mail-Marketing und betreibst Warm-Akquise. Der finanzielle Aufwand ist sehr gering, es benötigt jedoch Zeit, wie auch SEO.
Im zahlungspflichtigen Sinne meint SMM das Auftreten als Advertiser, analog zu SEM. Du stellst deine Werbeanzeigen dann jedoch nicht in Suchmaschinen ein, sondern bietest sie selbst definierten Personenkreisen auf dem jeweiligen sozialen Netzwerk an. Das kann auch ohne eigene Follower zu einer großen Anzahl erreichter Personen pro Tag führen. Es ist dann jedoch Kalt-Akquise, ganz wie bei SEO und SEM. Es kann zudem hohe finanzielle Aufwände bedeuten, wie auch beim SEM.
SMM-Werkzeuge sind:
- Facebook-Werbeanzeigenmanager zur Planung, Schaltung und Verwaltung von Werbeanzeigen auf Facebook
- semrush.com Social Media Poster und Social Media Tracker
Affiliate-Marketing
In deinen vorhandenen Online-Marketing-Kanälen wie SEO-optimierten Webseiten, SEM-Zielseiten, E-Mails in deinen E-Mail-Marketing-Kampagnen oder in Beiträgen/Anzeigen deiner sozialen Profile wirst Du früher oder später Produkte empfehlen, die dir in der Vergangenheit dienlich waren. Für diese Produkte bieten dir die jeweiligen Anbieter oft ein sogenanntes Partnerprogramm an.
Bist Du bei diesem Partnerprogramm angemeldet und freigegeben kannst Du eine Provision für Verkäufe erhalten, die auf Basis deiner Produkt-Empfehlung zustande kamen. Du bist dann ein Affiliate (oder Partner) des jeweiligen Produkt-Anbieters. Das nennen wir Affiliate-Marketing, welches nur in Kombination mit anderen Techniken wirklich Sinn ergibt.
Werkzeuge des Affiliate-Marketings sind:
- Marktplätze und Verkaufsplattformen wie Digistore24, welche dir sowohl den Zugang zu einem Marktplatz an empfehlbaren Produkten als auch die Provisionsabwicklung und -ausschüttung ermöglichen. Auch eigene Produkte kannst Du darüber anbieten und nach außen wieder Affiliates die Möglichkeit geben, deine eigenen Produkte zu bewerben.
- Amazon PartnerNet als eins der erfolgreichsten Affiliate-Netzwerke überhaupt, mit Zugang zu einer sehr großen Auswahl an Produkten
- Awin als Alternative oder Ergänzung zu den via Digistore24 und Amazon angebotenen Produkten, für die Du ebenfalls eine Provision erhalten kannst
Direktes Banner-Marketing
Die wohl älteste Form des Online-Marketings, die schon in den 90er Jahren funktionierte, ist der Austausch von Werbebannern zu deinen Webseiten. So kannst Du natürlich auch heute noch agieren. In der Regel ist ein Bannertausch aber für die Zielseite, auf der dein Banner scheinen soll, lukrativer wenn Du ein Partnerprogramm anbietest.
Dann ist der Link den Du erhältst zwar via nofollow entwertet, doch dafür werden mehr Leute gewillt sein, deine Banner auf ihrer Webseite zu schalten — und das auch unaufgefordert tun, wenn sie dein Produkt mögen. SERPBOT beispielsweise erhält 80% aller Neukunden über Banner freiwilliger Partnerseiten.
Du kannst allerdings auch direkt Werbung anderer auf deiner Seite einblenden, ohne sie persönlich zu kennen. Google AdSense beispielsweise ermöglicht dir, als Gegenstück zu Google AdWords, das Schalten von Werbebannern auf deiner Seite. Du erhältst dann eine Vergütung für jeden Klick, den einer deiner Besucher auf ein solches Banner ausübt. Der Vorteil hier ist der leichte Zugang zu passenden Bannern. Der Nachteil liegt darin, dass Du weniger Steuerungsmöglichkeit darüber hast, welche Banner gezeigt werden.
Zusammenfassung
Der Bereich des Online-Marketings, ob als kleiner Teil oder als Hauptbestandteil des Marketings einer Unternehmung, besitzt viele Unterformen. So kannst Du primär deine eigene Webseite per SEO-Maßnahmen optimieren und Geld sparen, oder über finanzielle Mittel kurzfristig viele Besucher mittels SEM-Maßnahmen auf deine Seite locken. Vielleicht bist Du aber auch der Typ für soziale Medien und bevorzugst SMM. E-Mail- und Affiliate-Marketing lassen sich wunderbar mit anderen Bereichen verknüpfen.
Du kannst hier hoch kreativ werden und beispielsweise E-Mail-Adressen über soziale Medien sammeln, und in den dann automatisch versandten E-Mails Werbung für deine Webseite schalten — und sie zusätzlich für die Suchmaschine SEO-optimieren. Deiner Fantasie sind hier kaum Grenzen gesetzt, und die Erfolge vieler Blogger sprechen für sich — auch im finanziellen Sinne.
Doch um mit einem Blog wirklich erfolgreich zu sein, solltest Du deine Webseite in ihrer Ganzheit verstehen lernen. Zum Verständnis der technischen Voraussetzungen, auch unter Einsatz von WordPress, haben wir ein PHP-MySQL-Tutorial erschaffen, welches dich Schritt für Schritt in die Erstellung einer webbasierten Datenbank-Anwendung einführt, damit Du WordPress besser verstehen und künftig Probleme beim Umgang mit Themes und Plugins selbst lösen kannst.
SERPBOT wünscht dir viel Spaß und Erfolg bei deiner Online-Selbstständigkeit und steht dir als Tool jederzeit mit Rat und Tat zur Seite.
*-Produkte sind Affiliate-Links, bei denen SERPBOT eine Provision erhält, ohne dass sich der Preis für dich als Käufer erhöht.
Die Geschwindigkeit von Webseiten ist von zunehmender Bedeutung für die Rankings, die eine Webseite von Google zugewiesen bekommt. Um die Platzierungen der eigenen Webseite nachhaltig zu erhöhen und so ihre Sichtbarkeit zu steigern ist eine Performance-Optimierung von zunehmender Wichtigkeit. Warum ist das so und was kann man konkret tun?
Motivation für möglichst geringe Seitenladezeiten
Jeder Nutzer möchte die von ihm angewählten Webseiten in möglichst kurzer Zeit betrachten können. Google adressiert dieses Akzeptanz-Kriterium mit höheren Rankings für Webseiten, die über geringe Seitenladezeiten verfügen.
In einer BBC-Studie zeigte sich, dass mit jeder Sekunde zusätzlicher Wartezeit je 10% mehr der Nutzer die Seite vorzeitig verlassen. Dies ist schon im Desktop-Bereich ein grundsätzliches Thema.

Geschwindigkeit und Platzierung
Spätestens jedoch mit der so starken Verbreitung von Mobilgeräten, welche nur noch über eine geringe Bandbreite verfügen, wird der Unterschied zwischen schnell und langsam ladenden Webseiten sehr deutlich.
Was also kann ein Webseiten-Betreiber oder gar SEO tun, um seine Webseite möglichst ohne Verlust von Funktionalität zügiger laden zu lassen? Dieser Frage nähern wir uns mit dem Fokus auf WordPress-Seiten in diesem Artikel genauer.
Was ist Performance?
Zunächst zum oft zitierten Begriff der Performance. Was bedeutet es genau? Streng genommen ist es ein Synonym für Leistung. Leistung wiederum ist in der Physik die verrichtete Arbeit in einer bestimmten Zeit.
Leistung = Arbeit / Zeit
Was sagt uns das?
Wie kann man die Performance grundsätzlich erhöhen?
Um die Performance einer Webseite zu steigern, könnte man demnach drei Dinge tun:
- Die zu verrichtende Arbeit verringern, damit weniger Arbeit pro Zeiteinheit verrichtet werden muss
- Die Infrastruktur-Ressourcen erhöhen, damit mehr Arbeit pro Zeiteinheit verrichtet werden kann
- Beide der vorgenannten
Tatsächlich kümmern wir uns als SEO sowohl um die Verringerung der zu verrichtenden Arbeit, als auch um die Erhöhung des Durchsatzes verrichteter Arbeit gleichermaßen.
Doch wie genau kann das von statten gehen? Hierzu ist ein Blick auf die einzelnen Komponenten einer Webseite im Allgemeinen und WordPress im Speziellen sinnvoll.
Die Architektur moderner Webseiten
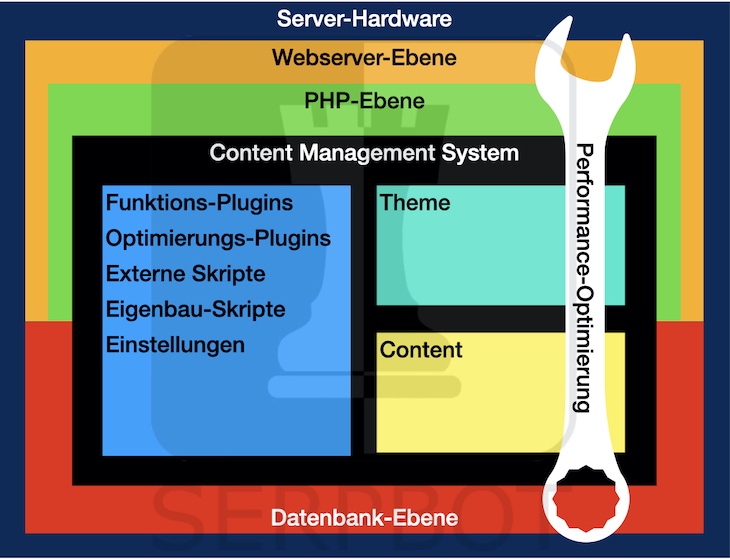
Ein zeitgemäßer Webauftritt umfasst folgende Ebenen:
- Server-Hardware (CPU, Arbeitsspeicher, Festplatten)
- Webserver-Software (Apache, nginx, u.a.)
- PHP-Ebene (Einstellungen innerhalb der php.ini)
- Datenbank-Ebene (MySQL, Oracle, u.a.)
- Content Management System (CMS) (WordPress, Typo3, etc.)
- Plugins innerhalb des CMS (WooCommerce als Shop-System, etc.)

Web-Architektur-Modell mit CMS: Performance-Optimierung auf allen Ebenen
Die Ebene der Plugins können wir unterscheiden in:
- Plugins, die Funktionalität für den Besucher der Webseite bereitstellen (Shops, Umfragen, Foren, etc.)
- Plugins, die Funktionalität für den Betreiber der Webseite bereitstellen (SEO-Plugins, Browser Cache Plugins, Bild-Optimierungs-Plugins, etc.)
Letztere können einen Performance-Mehrwert bieten. Hierüber werden wir später noch genauer sprechen. Doch zunächst soll es uns darum gehen, was etwaige Performance-Plugins leisten und warum dies eine Verbesserung darstellt. Es wird aber gleichwohl auch automatisch deutlich, wo die Grenzen von Performance-Plugins liegen. So wird dir als SEO greifbarer, was für die nachhaltige Geschwindigkeitsverbesserung deiner Webseite notwendig ist.
Die Ebenen der Performance-Optimierung
Analog zu den Architektur-Ebenen weiter oben können wir folgende Ebenen zur Erhöhung der Performance einziehen:
- Server-Hardware-Optimierung: Erhöhung der Ressourcen des Webservers (CPU mit höherer Taktrate und/oder mehreren Kernen, größerer Arbeitsspeicher, schnellere Festplatten, beispielsweise Solid State Drives)
- Webserver-Optimierung: Aktivierung von Modulen und Optionen auf Webserver-Ebene (später erläutert)
- PHP-Optimierung: Einstellungen innerhalb der php.ini (beispielsweise Aktivierung von Transfer-Kompression, u.a.)
- Datenbank-Ebene: Nutzung von Möglichkeiten zur Durchsatz-Erhöhung von Datenbankoperationen (beispielsweise Vorhalten einer Read Replica)
- CMS-Ebene: Etablierung eines schlanken Themes / Templates
- Plugin-Ebene: Deaktivierung aller nicht benötigten CMS-Plugins, Nutzung von Performance-Plugins, korrekte Einstellungen innerhalb aller Optimierungsplugins
Die höhere Ebene beeinflusst hierbei stets alle darunter liegenden mit. Daraus ergibt sich automatisch, dass Performance-Plugins lediglich auf CMS-Ebene greifen können und Operationen oberhalb des CMS nicht beschleunigen können. Beispielsweise kann ein Plugin nicht für die Erhöhung von Server-Ressourcen sorgen oder fehlkonfigurierte Server- oder PHP-Einstellungen ausgleichen, da ein jedes Plugin selbst auf sie angewiesen ist, um zu funktionieren.
Plugins sind in direktem Sinne von der korrekten Grundkonfiguration des Gesamtsystems abhängig. Anschließend können Plugins für die Optimierung dessen sorgen, was als Webseite an den Nutzer ausgeliefert wird. Es lohnt sich daher eine Optimierung auf allen vorbezeichneten Ebenen, um die Ladezeit der eigenen Seite effektiv zu verringern. Plugins allein genügen nicht.
Wir werden nun auf die einzelnen Optimierungsebenen im Detail eingehen.
Die Auswahl performanter Server-Infrastruktur
Zunächst liefert schon die Bezeichnung der ersten Optimierungsebene die Begründung dafür, weshalb Webseiten, insbesondere komplexe CMS wie WordPress, nicht auf fremd gehosteten Servern wie wordpress.com angemietet werden sollten.
Auch wenn man hier schnell zu einem Ergebnis kommt und wenig Konfigurationsarbeit leisten muss, liegt genau darin eben der Nachteil: man hat anschließend keinerlei Einfluss auf die Konfiguration.
Wer keinen Server in seinem Arbeitszimmer hinstellen oder einen aufwändig zu betreuenden Root-Server anmieten möchte, dem sei ein Mittelweg empfohlen. Das Mieten eines gut ausgestatteten Managed-Servers muss nicht teuer sein. Die Firma Hetzner liefert hier sehr günstige und hoch performante Server-Tarife. Auch im Anschluss lassen sich diverse Anpassungen an der Server- und PHP-Konfiguration vornehmen.
Konkrete Empfehlung
Es empfiehlt sich ein Server mit mindestens folgenden Hardware-Charakteristika:
- CPU beispielsweise Intel® Xeon® E5-1650 v2 Hexa-Core
- Arbeitsspeicher mindestens 64 GB DDR3 ECC
- Festplatte beispielsweise 2 x 500 GB SSD
- Netzwerk: 1 GBit/s-Port Anbindung mit garantierter Bandbreite
Die Optimierung der Webserver-Umgebung
Auf Ebene des Webservers empfehlen sich eine Reihe von Ausstattungsmerkmalen und Erweiterungen, welche die Auslieferung des vom Webserver an den Browser des Clients gesendeten Daten verringern und beschleunigen können.
Konkrete Empfehlung
Es empfiehlt sich ein Webserver mit folgender Software-Ausstattung:
- Apache mit Möglichkeit für folgende Erweiterungen: mod_http2, mod_deflate, mod_brotli sowie mod_pagespeed
- PHP5 und PHP7
- MySQL mit verwalteter Backup-Funktionalität oder wahlweise Nutzung externer Datenbanksysteme wie dem Relational Database Services (RDS) der Amazon Web Services (AWS)
- SSH-Zugang
- Integrierte Backup-Funktionalität für Backup des Webspaces
Die Auswahl optimaler PHP-Einstellungen
Eng verwoben mit der Ebene des Webservers ist die auf dem Server genutzte Erweiterung des Hypertext Precompilers, kurz PHP, welche für die dynamische Generierung von HTML-Output auf Basis von Rechen- und Datenbankoperationen zuständig ist.
Die Charakteristika der PHP-Ebene lassen sich beispielsweise über die php.ini konfigurieren. Auch die auf dem Server laufenden PHP-Skripte selbst können einige Einstellungen verändern.
Es empfiehlt sich die Aktivierung folgender PHP-Erweiterungen, um grundliegende Funktionalitäten bereit zu stellen, welche die Ausführung der PHP-Skripte beschleunigen oder die über sie generierte Datenmenge verringern kann.
Konkrete Empfehlung
Die Aktivierung folgender Erweiterungen ist anzuraten:
- APCu
- OPcache
Weitere server- und PHP-seitige Anpassungen sind sinnvoll, welche die Ebene des über den Server ausgelieferten Contents betreffen. Hierauf soll jedoch erst weiter unten eingegangen werden.
Die Optimierung der Datenbank-Umgebung
Auf Ebene des Datenbanksystems gilt es, die später durch das CMS gelesenen (und unter Umständen durch den Besucher des CMS-Frontends geschriebenen) Datenbestände performant zugreifbar zu machen.
Konkrete Empfehlung
Es empfiehlt sich die Nutzung von Möglichkeiten zur Durchsatz-Erhöhung von Datenbankoperationen, beispielsweise durch Vorhalten einer Read Replica. Diese kann beispielsweise in gehobenen Infrastrukturen wie dem Relational Database Services (RDS) der Amazon Web Services (AWS) als Option hinzu gebucht werden.
Ferner sind selbst erstellte Skripte so zu entwickeln, dass unnötige Zugriffe auf die Datenbank unterbleiben. Das Übertragen von PHP-rechenintensiven Auswertungen in das Datenbanksystem kann wiederum einen Performance-Vorteil bedeuten, da sich die Datenmenge verringert, die aus der Datenbank gelesen und anschließend aufbereitet werden muss.
WordPress Performance-Tuning
Ein Content Management System wie WordPress dient im Wesentlichen der Bereitstellung der Funktion zur Trennung von Layout und Content einer Webseite oder eines Blogs.
Egal welche Inhalte (Texte, Bilder, Videos, etc.) dein Blog hat, er kann durch Auswahl oder Entwicklung eines anderen Themes stets vollkommen unterschiedlich dargestellt werden (neue Farbgebung, neue Position von Menüs, Widgets, Sidebars, Header, Footer, Favicon und vieles mehr).
Diese Trennung von Layout und Content ist eine sehr wichtige Grundvoraussetzung im Kampf gegen Performance-Einbußen. So kannst Du Optimierungen am Theme vornehmen, ohne deine Inhalte in Gefahr zu bringen.
Was dennoch passieren kann ist jedoch, dass Du durch Fehl-Anpassungen deines Themes die Darstellung deines Contents negativ beeinflusst.
Auch wenn wir gleich auf Plugins und ihre mächtigen Möglichkeiten zur Performance-Optimierung eingehen werden, so sei an dieser Stelle bereits gesagt, dass der unachtsame Umgang mit den Einstellungen von Performance-Plugins grundsätzlich eher Nachteile bei sowohl der Geschwindigkeit als auch der Darstellung des Themes haben kann.
Aus diesem Grund wollen wir nachfolgend lieber einmal “zu Fuß” beschreiben, welche konkreten Handlungen Vorteile bei der zügigen Auslieferung einer Webseite haben können und warum. Folgendes Video kann dir an dieser Stelle als zusätzliche Motivation und Informationsquelle darüber dienen, warum solche Anpassungen wichtig sind, und wie Du sie durchführen kannst.
Ausgangszustand als Optimierungsreferenz erfassen
Im Zuge der Optimierung für Performance auf CMS-Ebene steht stets die Frage im Raum: was kann ich weg lassen? Um diese Frage zu beantworten ist natürlich wichtig zu klären: was lädt bislang überhaupt mit? Hier kannst Du folgende Tools nutzen:
- https://tools.pingdom.com
- https://www.webpagetest.org
- Google PageSpeed Insights
- SERPBOT Performance Checker
- GTMetrix
Ist der derzeitige Performance-Status deiner Webseite einmal erfasst, kannst Du dich an die Beschleunigung von Theme und Content deiner WordPress-Seite machen.
Beschleunigung des WordPress-Themes
Manuelle Maßnahmen zur Anpassungen deines Themes sind von hier an insbesondere folgende:
- Nutze nur die Cascading Style Sheet (CSS)-Definitionen, die zur Darstellung deiner Webseite zwingend notwendig sind. Besonders komplexe Funktions-Plugins wie WooCommerce oder OptimizePress legen Unmgenen neuer Stil-Definitionen fest, die nicht zwangsläufig benötigt werden. Dünne daher zumindest die Stil-Definitionen deines genutzten Themes aus so weit Du kannst.
Achtung: Nutze daher stets die Funktion zur Erstellung von Child-Themes, um dein Basis-Theme nicht zu gefährden und wartbar zu machen. Andernfalls kannst Du keine Updates mehr für dein Basis-Theme durchführen oder verlierst alle Anpassungen wieder, die Du vorgenommen hast. - Lade nur Skripte (wie JavaScript), die Du auch tatsächlich benötigst. Oft laden Themes prophylaktisch Skripte mit, die Theme-Funktionalitäten bereitstellen, die Du nicht zwangsläufig aktiviert hast. Beispiele sind Slider, komplexere Kontaktformulare oder Video-Player. Um Skripte nicht zu laden, die bislang geladen werden, kannst Du in die functions.php deines Themes gehen und bestimmten Skripten explizit das Laden verbieten. Siehe hierzu die Funktionen wp_deregister_script und wp_deregister_style
- Theme-Dateien (wie CSS- und Skript-Dateien) sind statisch und ihre Auslieferung kann durch Caching auf Server- und Browser-Ebene beschleunigt werden. Für die Browser-Ebene sollte ein Cache-Validator angegeben werden.
- Minifiziere alle CSS- und Skript-Dateien. Zeilenumbrüche, Absätze, Kommentare, Tabulatoren und Leerzeichen sind für die Ausführung nicht benötigte Daten und verlangsamen die Auslieferung. Hierzu kannst Du beispielsweise https://www.minifier.org/ oder https://csscompressor.com/ oder https://jscompress.com/ verwenden.
- Kombiniere verstreute CSS-Dateien und Skript-Dateien zu je einer zentralen Datei, um unnötigen Anfrage-Overhead zu reduzieren.
- Einige Skripte können versetzt geladen werden. Dies sollte vorsichtig passieren, da die Funktionalität deiner Webseite unter Umständen eingeschränkt werden kann, wenn voneinander abhängige Skripte zu spät geladen wurden.
- Kleine CSS-Definitionen und Skriptinhalte sollten inline (innerhalb des HTML-Codes) definiert werden, um unnötige Netzwerk-Anfragen und Datei-Ladezeiten zu reduzieren.
- Verwende zur Auslieferung statischer Dateien wie CSS- und Skript-Dateien nach Möglichkeit ein Content Delivery Network (CDN). Hier kommt beispielsweise Amazon CloudFront der AWS in Frage.
Beschleunigung der Auslieferung des Contents
- Liefere Bilder in der Größe aus, in der sie auch dargestellt werden. Es gibt keinen Grund ein Bild mit höherer Auflösung auszuliefern als letztlich für ihre Darstellung erforderlich ist. Die letztlich dargestellte Bildgröße sollte zudem explizit im <img>-Tag definiert werden.
- Lade nur die Bilder automatisch, die durch Scrollen des Nutzers in den Viewport des Browsers gelangen. Im Normalfall laden sämtliche Bilder einer Seite vollständig bis zum letzten Bild. Dies verlangsamt besonders bei großen Bilddateien das Laden der Webseite enorm. Hier möchtest Du unter Umständen ein Plugin nutzen; hierzu kommen wir gleich.
- Optimiere alle in deinen Artikeln verwendeten Bilder durch Kompressionsverfahren, ohne an sichtbarer Qualität einbußen zu müssen. Hierzu kannst Du beispielsweise tinyjpg.com oder ezgif.com verwenden.
- Verwende zur Auslieferung deiner Bild-Dateien nach Möglichkeit ein Content Delivery Network (CDN). Hier kommt beispielsweise Amazon CloudFront der AWS in Frage.
Plugin-Tipps für WordPress
Viele der zuvor erwähnten Funktionen werden durch verschiedene Plugins stark vereinfacht, die hier nachfolgend näher beschrieben werden sollen.
Doch zunächst ein Wort zu Plugins im Allgemeinen. Es gilt: Je weniger, desto besser. Wird ein Plugin nicht zwingend benötigt, deaktiviere es. (Aus Sicherheitsgründen solltest Du es sogar löschen.)
Einige der Daten der Plugins, die übrig bleiben, gehören im Regelfall ebenso optimiert wie das Theme, das Du verwendest. Doch an dieser Stelle möchten wir dir nicht empfehlen, Änderungen an deinen Plugins vorzunehmen.
Vielmehr solltest Du diese Aufgabe einem weiteren Plugin überlassen, das speziell zur Optimierung von Performance konzipiert ist. Darin gilt es weise Einstellungen zu wählen und nach jedem Schritt zu testen, ob deine Seite sich visuell und funktionell noch so verhält, wie Du es erwartest.
Konkrete Empfehlung
Es empfiehlt sich der Einsatz eines der folgenden Performance-Plugins:
Denke bitte daran, dass insbesondere die Manipulation von Skripten (beispielsweise zeitversetztes Laden, aber auch schon das Minifizieren des Quellcodes) dazu führen kann, dass bestimmte Funktionen deiner Seite sich nicht mehr so verhalten wie gedacht.
Du solltest daher unbedingt nicht nur auf optische Veränderungen prüfen, sondern nach jeder neuen Einstellung auch sämtliche Funktionen noch einmal testen (beispielsweise die Durchführung eines Bestellvorgangs in deinem Shop-System). Denke hier daran, den Seiten-Cache sowie deinen eigenen Browser-Cache vor jedem Test zurück zu setzen, da Du sonst einen veralteten Stand prüfst.
Das Performance-Fazit
Eine umfängliche Performance-Optimierung von WordPress-basierten Webseiten sollte aufgrund der Komplexität der zugrunde liegenden Technologien auf mehreren Ebenen geschehen. Von der infrastrukturellen über die Webserver- und Datenbank-Ebene bis hin zur Ebene der Optimierung von Theme und Content gibt es verschiedene Möglichkeiten. Hierbei gilt es einerseits, die vom System zu verrichtende Arbeit zu verringern, und andererseits die Möglichkeiten des Systems, die übrige Arbeit zu verrichten, zu erhöhen.
Nur ein Teil dieser Aufgaben kann von Performance-Plugins bewerkstelligt werden. Die jeweiligen Plugins sind schließlich auf die Möglichkeiten, Einschränkungen und vorhandenen Einstellungen des zugrunde liegenden Systems angewiesen. Um nicht zu viel Energie in die Aufbereitung von Theme und Content zu stecken, empfiehlt sich ihr Einsatz jedoch. Hier sollte jedoch stets ein Vergleich von vor und nach der Optimierung gefahren werden, um die Effektivität der Änderungen nachzuvollziehen.
Keinesfalls darf jedoch ein Funktionstest der Webseite nach erfolgter Optimierung fehlen. Sowohl die optischen Elemente einer Webseite als auch ihre Funktionen selbst sind anfällig für Fehler durch inkonsistente Optimierungen. Wir wünschen dir viel Erfolg bei deinem Optimierungsprojekt und stehen dir bei Rückfragen sofort zur Verfügung.
Updates des Google-Algorithmus bewirken potenziell starke Veränderungen auf SEO-optimierten Blogs und Webseiten. Ob das nun gut oder schlecht für dich als SEO ist, hängt ganz vom Zustand deiner Webseite ab. Doch klären wir zunächst, worum es hier überhaupt geht.
Was ist ein Google Update?
In regelmäßigen Abständen veröffentlicht Google sogenannte “Core Updates”. Das sind Verfeinerungen jenes Algorithmus, der das Ranking des Webs für bestimmte Suchbegriffe bestimmt. Diese Verfeinerungen basieren auf der ständigen Qualitätskontrolle der Such-Ergebnisse, die Google permanent selbst durchführt. Auch adressieren sie die sich ständig verändernden Anforderungen des modernen Webs — beispielsweise die zunehmende Wichtigkeit der Optimierung von Webseiten für Mobilgeräte oder sich ändernde Datenschutz-Anforderungen.
Welche Art Google Updates gibt es?
Mögliche Google-Updates sind:
- Permanente Updates: Tägliche Updates, die der Erhöhung der allgemeinen Suchqualität dienen
- Updates bzgl. technischer Anforderungen: Updates, die die Optimierung einer Webseite für Mobilgeräte, Geschwindigkeit, Sicherheit (SSL) und ähnliches adressieren
- Updates bzgl. rechtlicher Anforderungen: Updates, die der Konformität von Webseiten bestimmter Länder mit der aktuellen Rechtssprechung dienen (Stichwort DSGVO)
- Updates bzgl. der Semantik von Suchanfragen: beispielsweise zur Unterscheidung allgemeiner vs. lokaler Suchanfragen (Restaurants, Tankstellen, etc.)
- Updates zur Erkennung von Manipulationen: beispielsweise zur Verringerung der Rankings von Webseiten mit unnatürlichem Backlink-Profil
Neben diesen Kern-Updates, die Webseiten aller Gattungen und Themenfelder betreffen, gibt es auch themenbezogene Updates, die sich auf Webseiten ganz konkreter Industrien und/oder Themen konzentrieren. Unabhängig davon, welche Art Webseite diese Updates jeweils verstärkt betreffen: früher oder später wirst Du die Auswirkungen eines Google Updates spüren.
Was sind konkrete Google Updates der letzten Jahre?
Die zuvor genannten Arten von Google Updates finden sich in der Update-Historie von Google wieder:
- 2011 – Panda Update: Erkennung minderwertigen Contents mit geringer Nutzer-Akzeptanz
- 2012 – Penguin Update: Erkennung von Manipulationen des Backlink-Profils von Webseiten
- 2013 – Hummingbird Update: Semantisches Update zur Berücksichtigung der Suchintention des Nutzers
- 2014 – Pigeon Update: Berücksichtigung des Standortes des Nutzers bei Auslieferung von Suchergebnis-Seiten
- 2015 – Mobile Update: Unterscheidung von Desktop- und Mobilversion einer Webseite
- 2018 – Medic Update: Update zur kritischeren Bewertung von Webseiten “Your Money Your Life” (YMYL)-Inhalten
- 2019 – BERT Update: Update zur besseren Erkennung natürlicher Sprachen (optimiertes semantisches Verständnis von Anfragen)
- 2020 – January 2020 Core Update: Update zur Neubewertung von Vertrauen in eine Domain
- 2020 – May 2020 Core Update: Stärkeres Augenmerk auf “Expertise, Authoritativeness and Trustworthiness” (EAT), wohl vorrangig in Bezug auf die Aussonderung von Webseiten, die falsche medizinische Informationen im Rahmen der Corona-Krise weitergeben
- 2020 – December 2020 Core Update: Noch keine offiziellen Details bekannt
- 2021 – July 2021 Core Update: Core Web Vitals, d.h. Ranking-Faktoren die Nutzererfahrung betreffend, erhalten höhere Gewichtung.
- 2022 – May 2022 Core Update: in Beobachtung
Wir wissen nie genau was die jeweiligen Updates zum Inhalt haben. Auch ist diese Liste keineswegs vollständig. Sie gibt jedoch einen Eindruck darüber, wie Google arbeitet. Das folgende Video kann dir einen Eindruck vermitteln, was Google mit dem jüngsten Update aus 2020 bezweckte.
Sind Google-Updates gut oder schlecht?
Um die Frage zu beantworten, ob Du Freund oder Feind von Google Updates seins solltest, stellt sich zunächst die Frage der Perspektive.
Aus Sicht eines Anwenders, sprich desjenigen, der Suchbegriffe in eine Suchmaschine eingibt und dazu passende Ergebnisse erwartet, sind Google Updates in der Regel gut. Schließlich ist dies auch genau das Ziel der Feinjustierung des Algorithmus, das Google erreichen möchte.
Aus Sicht eines SEOs, kann sich ein Google Update wiederum sowohl vor- als auch nachteilig äußern. Frag dich daher: welche Methoden nutzt Du als SEO, um deine Webseite gegenüber Google voran zu bringen?
Die Frage ist: wie viel Manipulator steckt in dir als SEO?
Hast Du in der Vergangenheit viel Augenmerk auf die (selbst verursachte) Erhöhung deiner Backlinks gelegt, Links eingekauft und/oder deinem Content nur soviel Aufmerksamkeit geschenkt wie zwingend nötig war, wirst Du von einem Google Update kaum profitieren. Genau solche Seiten möchten diese Algorithmus-Optimierungen erkennen und ihnen künftig weniger Traffic zukommen lassen als anderen, nutzerzentrierteren Seiten.
Wenn Du als SEO hingegen deinen Content in den Vordergrund gerückt, rechtliche Notwendigkeiten beachtet, deinen Blog oder deine Webseite für verschiedene Geräte optimiert und den Backlink-Aufbau organisch hast passieren lassen, kannst Du auf kurz oder lang von sämtlichen Google Updates nur profitieren.
Wer oder was steht für dich im Zentrum deines SEO-Universums?
Um vor künftigen Google Updates keine Angst haben zu müssen, sondern dich im Gegenteil darauf freuen zu können, darfst Du dich auf möglichst ehrliche Weise fragen: wen stellst Du in den Mittelpunkt — deine Traffic-Ziele oder deine Besucher?
Erinnere dich: Google hat kein Interesse daran, dir möglichst viel oder möglichst wenig Traffic zukommen zu lassen. Google möchte schlichtweg sicherstellen, dass der Nutzer genau die Webseiten vorgeschlagen bekommt, die zu seiner Suchanfrage passen. Es ist also immer nur die Frage, welchem Besucher kannst Du am meisten dienen, und wie genau kannst Du diesen Nutzen sicherstellen?
Ein für dich passender Besucher sollte im Zentrum deiner SEO-Aufwände stehen. Dann ist jedes Google Update dein bester Freund.
Google belohnt daher implizit eine solide SEO-Methodik und die Schöpfung hochwertiger Webseiten.
Das Google Update-Fazit
Was wir als SEOs als Google Update kennen sind natürliche Iterationen der Reifung einer Suchmaschine. Sie sind das technische Äquivalent für das was die Natur als natürliche Mutationen vorhält, um sich der Umgebung bestmöglich anzupassen.
Frage dich möglichst nie, wie Du die aktuellen Änderungen des Algorithmus bestmöglich ausnutzen kannst. Frage dich stattdessen, was Du dir als Nutzer auf und von deiner eigenen Webseite am ehesten wünschen würdest, und wie sehr Du diese Anforderungen bereits erfüllst. Tust Du das nicht: Optimiere deine Webseite entsprechend. Das nächste Google Update wird es dir danken.