Die Frage, weshalb Backlinks aus Sicht einer Suchmaschine wie Google wichtig für die Bewertung der thematischen Relevanz einer Webseite sind, haben wir bereits erläutert. An dieser Stelle soll es darum gehen, wie Du deine Backlinks prüfen kannst.
Kontinuierliches Backlink Monitoring
Beim Thema Backlink Checking mag es zu Beginn sinnvoll sein zu prüfen, ob überhaupt Backlinks für die eigene Webseite vorliegen. Doch sobald Du mindestens einen nennenswerten Backlink von einer thematisch einschlägigen Webseite erhalten hast, wirst Du ein großes Augenmerk darauf legen, ob Du diesen Backlink mit der Zeit halten kannst oder nicht. Mit jedem neuen Backlink, den Du erhältst, wird diese Frage zunehmend wichtiger.
Auf der Suche nach einem Backlink Checker solltest Du daher vor allem Wert auf die Möglichkeit des nachhaltigen, kontinuierlichen Monitorings deiner Backlinks legen.
Wertigkeit eines Backlinks prüfen
Um die Frage zu beantworten, wieviel Wert ein neu erhaltener (oder kürzlich verlorener) Backlink hat, möchtest Du verschiedene Attribute eines Backlinks prüfen. Hierunter fallen insbesondere:
- Zeitpunkt von Erhalt und Verlust
- Ankertext des Backlinks
- Follow oder nofollow
- Domain-Autorität
- Seiten-Autorität
- Spam-Wert
Gehen wir auf diese Attribute kurz genauer ein.
Zeitpunkt von Erhalt und Verlust eines Backlinks
Selbstverständlich möchtest Du wissen, wann welcher Backlink zu dir kam und wann Du ihn unter Umständen wieder verloren hast, um ihn ggf. wieder zurück zu erobern.
Ankertext des Backlinks
Das Keyword, über welches Du verlinkt bist, hat Einfluss auf die Relevanz-Bewertung, die Google als Einflussfaktor deines Rankings durchführt. Du möchtest jedoch auch nicht für Money-Keywords ranken, da diese von Suchmaschinen schnell als Manipulation erkannt werden. Der Ankertext gehört damit zu einem wichtigen Attribut, welches Du für deine Backlinks im Blick behalten solltest.
Follow oder nofollow-Attribut
Ein nofollow-Link vererbt keinen PageRank und ist somit weniger wertvoll als ein Link, der nicht auf nofollow gesetzt ist und dich somit mit seiner eigenen Reputation direkt weiter empfiehlt. Ob ein Backlink, der auf deine Webseite zeigt, per nofollow entwertet wurde ist somit von einschlägiger Wichtigkeit bei der Prüfung deiner Backlinks.
Domain-Autorität
Jede Webseite lässt sich in der Autorität bewerten, indem man Faktoren wie die Verlinkungsnähe zu viel besuchten Webseiten mit hoher Reputation an sie anlegt. Das musst Du selbstverständlich nicht manuell tun. Online-Dienste wie MOZ erledigen dies über die Ausgabe der Domain Authority.
Seiten-Autorität
So wie die Domain selbst eine Grund-Autorität mit bringt, besitzt auch die jeweilige Unterseite eben dieser Domain auch eine Autorität mit, die sich unter anderem über die Backlinks ergibt, die diese Unterseite von anderen Webseiten erhalten hat. Wirst Du von einer Seite verlinkt, die selbst viele Backlinks aus dem Netz erhalten hat, ist dies von höherer Wertigkeit als wenn Du von einer Seite verlinkt wirst, die gar keine Backlinks hat. Du möchtest die Seiten-Autorität daher auch prüfen. MOZ gibt hierfür die sogenannte Page Authority aus.
Spam Score
Will eine Webseite sich künstlich am Markt profilieren, wird sie in einschlägigen Link-Datenbanken als Spam-Seite auffällig. Eine solche Bewertung erfolgt abermals entlang einer Skala, die im Falle von Diensten wie MOZ als Spam Score bekannt sind. Backlinks von Seiten mit hohem Spam-Score bringen eine gewisse Toxizität mit sich, die Du nicht in deinem Backlink-Profil haben möchtest. Du solltest den Spam Score eines jeden Backlinks daher sorgfältig prüfen.
SERPBOT Backlink Checker
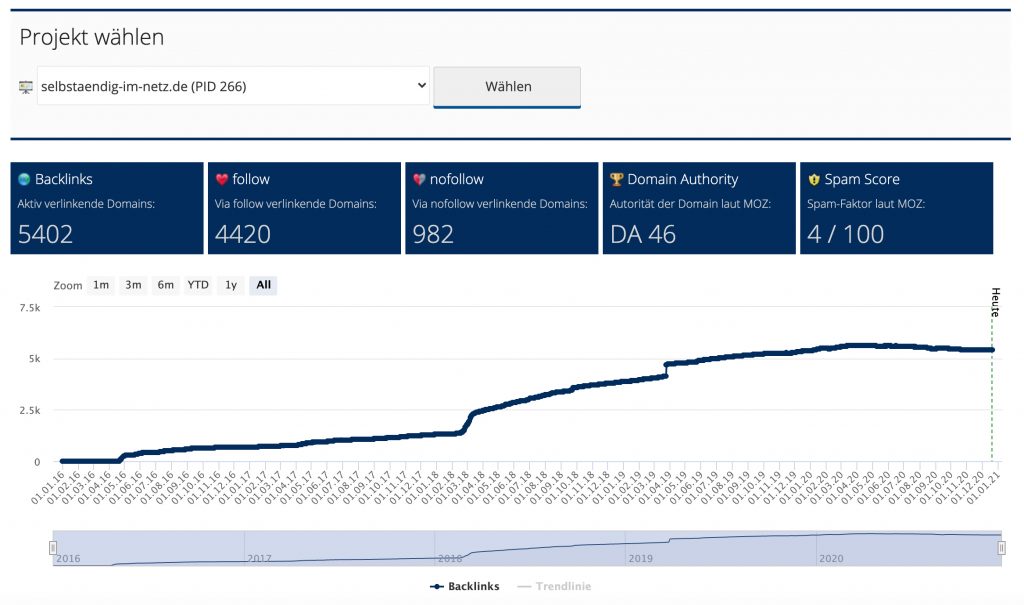
Der SERPBOT Backlink Checker erledigt die vollautomatische, regelmäßige Überprüfung deiner Backlinks. Alle zuvor erläuterten Faktoren werden dabei berücksichtigt. Zunächst wählst Du dein hinterlegtes Web-Projekt aus:

Backlink Checker – Übersicht
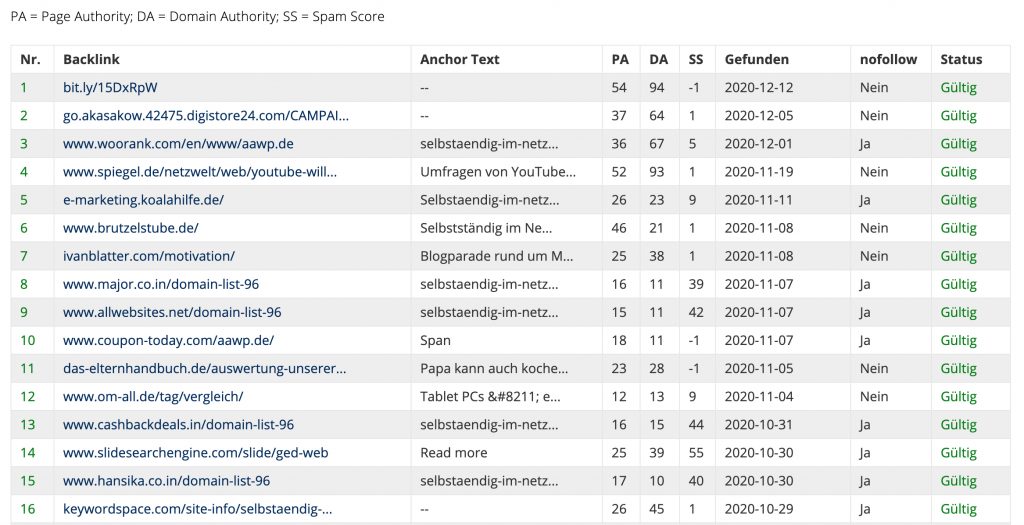
Anschließend erhältst Du eine Übersicht zu den erwähnten Attributen. Darunter der Backlink selbst, sein Ankertext, seine Page Authority, seine Domain Authority, sein Spam-Score, wann er zuerst gefunden wurde, ob er nofollow ist oder nicht, und ob er noch immer gültig ist oder inzwischen verloren wurde.

Backlink Checker – Link-Beispiele
Bei dieser Übersicht wird je ein Link von jeder Subdomain vorgehalten, um die Auflistung nicht zu überladen. Man kann zügig eine Vielzahl von Backlinks erhalten, doch hat das noch nicht zwangsläufig einen Mehrwert für dein SEO-Projekt.
Möchtest Du einen Backlink für dein Projekt gegenüber Google verleugnen, kannst Du das Google Disavow-Tool nutzen.
Andere Backlink Tools
Mit diesen Tools kannst Du Backlinks tracken:
- https://monitorbacklinks.com (ab 25 $ monatlich)
- https://de.semrush.com (ab 99,95 $ monatlich)
- https://ahrefs.com (ab 99 $ monatlich)
- https://www.sistrix.de (ab 100 € monatlich)
- https://www.xovi.de (ab 99 € monatlich)
- und viele mehr, mit ähnlichen Preisen
Diese Backlink-Tools werden oft durch große, professionelle Agenturen genutzt. Für Blogger sind sie meist viel zu teuer und auch mit weit mehr Funktionalität ausgestattet als Du benötigst.
Unser SERPBOT Backlink Checker bietet eine sehr preisgünstige Alternative zu den oben genannten Profi-Tools, ohne an der Funktionalität zu sparen. Er ist Bestandteil des regulären Pro-Abonnements mit 17,00 EUR monatlich.
Wir wünschen dir viel Erfolg beim Tracken deiner Backlinks.
Diese Lektion erläutert Schritt-für-Schritt wie PHP-Parameter mittels GET und POST in dynamischen Webseiten verwendet werden. Innerhalb WordPress siehst Du solche Parameter bereits beim Editieren von Beiträgen. Schau in die URL deines Browsers, wenn der Beitragseditor geöffnet ist. Sie sagt “?post=1008&action=edit&lang=de”. Die Variablen “post”, “action” und “lang” sind Variablen, die von WordPress gefüllt und wieder ausgelesen werden, abhängig davon, was Du im Backend angeklickt hast. Lass uns hierüber genauer sprechen.
Warum Skript-Parameter?
Grundsätzlich könntest Du nur ein einziges PHP-Skript (eine Datei) nutzen, um dein gesamtes Webseiten-Projekt abzubilden. Doch der Quellcode wird dann sehr lang, schwer zu warten, Fehler sind schwerer zu verfolgen und alles wird unübersichtlich. Daher möchtest Du bestimmte Funktionalitäten in andere Skript-Dateien auslagern. Doch jedes PHP-Skript arbeitet streng für sich selbst. Das bedeutet, Du musst Daten von einem Skript zu einem anderen transferieren. Hierfür musst Du sie parameterisieren.
Basierend auf sowohl dem Zweck, mit dem Daten transferiert werden sollen als auch der Quelle, von der Daten übertragen werden, gibt es verschiedene Methoden, um Parameter in PHP zu übertragen. Zwei wichtige Methoden werden wir hier besprechen: GET und POST.
PHP-Skript-Parameter via GET
GET-Parameter kommen über die URL, also die Link-Adresse, die Du im Browser erkennen kannst.
So sieht ein Link innerhalb HTML aus, der auf ein PHP-Skript script.php zeigt, während ein GET-Parameter übertragen wird:
1 | <a href="script.php?var_a=abc123">Anchor text</a> |
Der Name des Parameters ist in diesem Fall “var_a”. Doch das ist vollkommen irrelevant, Du kannst deine Parameter frei benennen, solange Du sie unterscheiden kannst.
Wenn ein Nutzer diesen Link anklickt, wird er zum Ziel “script.php” weiter geleitet. Innerhalb script.php können Parameter wie folgt ausgelesen werden:
1 2 3 | <?php $your_variable_name = $_GET["var_a"]; ?> |
Innerhalb dieses Beispiels lesen wir den Parameter “var_a” aus und speichern seinen Wert in einer Variable $your_variable_name. Wir wollen empfehlen, Variablen und Parameter identisch zu benennen, aber das nicht notwendig. Innerhalb des Beispiels oben trägt die Variable $your_variable_name den Wert “abc123”, denn das ist das, was in der URL angegeben wurde.
PHP-Skript-Parameter via POST
POST-Parameter wiederum sind weit verbreitet in HTML-Formularen, wie in der Lektion zu HTML-Grundlagen beschrieben.
Das folgende Formular sendet einen Parameter namens “var_b” an ein Skript script.php, sobald es abgesendet wird.
1 2 3 4 | <form action="script.php" method="POST"> <input type="text" name="var_b" /> <input type="submit" /> </form> |
Das PHP-Skript script.php hat nun folgendes zu tun, um den Wert von Parameter var_b auszulesen:
1 2 3 | <?php $your_variable_name = $_POST["var_b"]; ?> |
Auch hier kannst Du die Variable, die den Wert des Parameters trägt wieder identisch benennen. Im Beispiel-Code oben trägt die Variable $your_variable_name den Wert, den der Nutzer in das Input-Feld eingetragen hat.
Dies ist alles was Du benötigst, um Daten zwischen zwei Skript-Dateien mittels GET oder POST zu übertragen. Du siehst hier schon, dass das was ein CMS wie WordPress leistet zwar sehr komplex sein kann, doch die darunter liegende Struktur ist nicht sehr kompliziert. Sonst würde das Gesamtsystem unter seinem eigenen Gewicht einbrechen.
Die nächsten Lektionen:
Dieser kurze Artikel zeigt Schritt für Schritt, wie Funktionen und ihre Parameter in dynamischen Webseiten verwendet werden, die in PHP codiert sind, wie z. B. WordPress-Skripte. Funktionen werden erforderlich, um alle Arten der Verwendung von Steuerungsstrukturen zu gruppieren, und sie sind eine hervorragende Möglichkeit für WordPress-Themen und -Plugins, die Leistungsfähigkeit von Content-Management-Systemen als Ganzes voll auszuschöpfen.
Warum Funktionen verwenden?
Sehr oft verwenden wir immer wieder denselben Code, beispielsweise wenn wir eine Verbindung zu Datenbanken herstellen. Normalerweise müssten wir denselben Code immer wieder kopieren und einfügen. Sobald wir dann etwas ändern wollen, müssen wir dies so oft tun, wie der Code Verwendung findet. Funktionen können hier helfen.
Grundsätzliches Funktionsdesign
Eine einfache Funktion besteht aus folgenden Elementen:
- Ein Name, den Du dir selbst ausdenken kannst (solange die Funktion noch nicht existiert)
- Optional ein Parameter, mit dem die Funktion aufgerufen werden kann
- Der Inhalt der Funktion, d.h. der Code, der beim Aufruf der Funktion ausgeführt werden soll
- Optional ein Rückgabewert, wenn das Ergebnis des Funktionsaufrufs beispielsweise in einer Variablen gespeichert werden soll
Das klingt alles ziemlich kompliziert. Nun, eigentlich ist es ziemlich einfach.
Ein einfaches Funktionsbeispiel
Schauen wir uns einige Beispiele an. Angenommen, Du möchtest, dass deine Webanwendung einige Male Hallo sagt. Du bist dir jedoch nicht sicher, ob Du “Hallo” zu einem späteren Zeitpunkt in “Willkommen” umbenennen möchtest. Du erstellest also zunächst eine Funktion wie die folgende:
1 2 3 4 5 | <?php function sayHello() { echo "Hello"; } ?> |
Diese Funktion kann jetzt in deinem Skript mit nur einer Zeile aufgerufen werden:
1 2 3 | <?php sayHello(); // will result in "Hello" ?> |
Der Text “Hallo” wird angezeigt, wenn Du deine Funktion aufrufst. Wenn Du das Hallo in etwas anderes ändern möchtest, musst Du dies nur in einer einzigen Codezeile tun. Das wäre deine erste Funktion.
Ein Beispiel für eine parameterisierte Funktion
Angenommen, Du möchtest deinen angemeldeten Benutzern mit seinem Namen begrüßen. Das Problem dabei ist, dass jeder Benutzer einen anderen Namen hat. Du könnest dies mit einem Parameter lösen:
1 2 3 4 5 | <?php function sayHello($username) { echo "Hello ".$username; } ?> |
Die Funktion hat jetzt einen Parameter namens “$ username”, eine Variable, mit der Sie Ihren Benutzer begrüßen können, nachdem Sie Hallo gesagt haben. Ziemlich einfach, oder? Die Funktion muss jedoch anders aufgerufen werden:
1 2 3 | <?php sayHello("Mike"); // will result in "Hello Mike" ?> |
Natürlich möchtest Du den Namen “Mike” nicht hart wie oben dargestellt codieren. Du würdest einfach den Login-Benutzernamen, den der Benutzer eingegeben hat, an diese Funktion übergeben:
1 2 3 | <?php sayHello($login_name); // will result in "Hello" and the name the user provided after a successful login ?> |
Ein Beispiel für einen Rückgabewert
Nehmen wir jetzt an, es geht nicht nur um Grüße, sondern auch um Berechnungen. Nehmen wir an, Sie müssen häufig Folgendes berechnen: $ a + $ b – $ c * 5. Sie können dies mit einer Funktion wie der folgenden tun:
1 2 3 4 5 6 | <?php function calculateMe($a, $b, $c) { $result = $a + $b - $c * 5; return $result; } ?> |
Die Funktion erwartet nun drei Parameter: $ a, $ b, $ c führt die von dir angegebene Berechnung durch und gibt das Ergebnis an Sie zurück. Sie können diese Funktion folgendermaßen verwenden:
1 2 3 | <?php $myResult = calculateMe(1, 2, 3) // the variable "myResult" will carry the value of -12. ?> |
Einige Hinweise zu Funktionen
Variablen, die Sie in einer Funktion angegeben haben, sind nur in dieser Funktion verfügbar – und umgekehrt. Wenn Sie eine Variable verwenden möchten, die außerhalb der Funktion definiert wurde, verwenden Sie “global $ variable_name” innerhalb der Funktion. Auf diese Weise können Sie mit dieser Variablen so arbeiten, als ob sie in der Funktion selbst definiert wäre.
Umgekehrt muss jedoch der Rückgabewert verwendet werden, wie im obigen Beispiel gezeigt.
Dies sind die Grundlagen für die Arbeit mit Funktionen, Parametern und Rückgabewerten in PHP. Funktionen sind großartig. Benutze sie. Sie werden dein Leben viel einfacher machen 🙂
Funktionen innerhalb WordPress
Natürlich verwendet WordPress Funktionen in jedem einzelnen Skript. Einige dieser Funktionen können speziell in WordPress-Designs und -Plugins verwendet werden. Beispielsweise möchtest Du möglicherweise den aktuellen Beitragstitel wiedergeben oder eine Liste aller Blog-Beiträge anzeigen. Eine vollständige Referenz zu diesen Funktionen findest Du hier: https://codex.wordpress.org/Function_Reference
Die nächsten Lektionen:
Diese Lektion zeigt Schritt für Schritt, wie Sie PHP für Schleifen und Bedingungen auf dynamischen Webseiten verwenden. Diese Kontrollstrukturen sind äußerst wichtig, um dynamische Inhalte zu generieren. Überlegen Sie, wie WordPress eine Liste aller Beiträge in Ihrer Datenbank erstellt. Der gesamte HTML-Code, der zum Anzeigen dieser Liste benötigt wird, wird nicht von Hand geschrieben, sondern von einer PHP-Schleife generiert. Um bei diesem Beispiel zu bleiben, lassen Sie uns über Schleifen sprechen.
Schleifen in PHP implementieren
Warum Schleifen? Immer wenn wir bestimmte Operationen für eine bekannte oder unbekannte Zeit wiederholen müssen, benötigen wir Schleifen. Schleifen können es einfacher machen, dieselbe Ausgabe zu wiederholen, ohne sie mehrmals kopieren / einfügen zu müssen, was die Pflege des Codes erleichtert. Der wichtigste Grund für Schleifen ist jedoch, wenn wir die Ausgabe basierend auf bestimmten Bedingungen dynamisch erstellen möchten.
Ein Beispiel ist das Erstellen einer Tabelle mit einer bekannten Anzahl von Spalten und einer unbekannten Anzahl von Zeilen, während Zeilen so lange wiederholt werden sollen, wie in einem Datenbank-Backend Datensätze für eine Entität übrig sind. Wir werden die Datenbankkonnektivität zu einem späteren Zeitpunkt besprechen. Lassen Sie uns zunächst lernen, wie man grundlegende Schleifen im Allgemeinen verwendet.
WHILE-Schleifen in PHP
Eine Schleife, die häufig für verschiedene Arten von Bedingungen verwendet wird, ist die while-Schleife. Verwenden Sie zur Implementierung einfach das Wort while mit einer Bedingung in Klammern und den Code, der im Inhaltsbereich der Schleife wiederholt werden soll.
1 2 3 4 5 6 7 8 | <?php $t = "I will never forget the semicolon at the end of a line<br />"; $i = 0; while ($i < 10) { echo $t; $i++; } ?> |
Bitte beachten Sie, dass es wichtig ist, zu zählen, wie oft Ihre Schleife einen Zyklus durchlaufen hat. Sie tun dies mit einem Inkrementierungszähler, wie im obigen Code gezeigt. Wenn Sie dies nicht tun, wird Ihre Schleife unbegrenzt ausgeführt.
DO WHILE Schleifen in PHP
Eine andere Methode zur Verwendung von while-Schleifen ist der do … while-Ansatz. Es ist das gleiche wie oben, aber der Schleifencode wird immer mindestens einmal ausgeführt und die Bedingung wird anschließend überprüft.
1 2 3 4 5 6 7 | <?php $i = 0; do { echo "There will be text."; $i++; } while ($i < 10); ?> |
FOR Schleifen in PHP
Ein anderer Schleifentyp ist die for-Schleife. Es braucht drei Begriffe oder Ausdrücke:
- Der Initialisierungsbegriff. Hiermit wird der Anfangs- oder Startwert Ihrer Zählervariablen festgelegt.
- Die Abbruchbedingung. Es vergleicht den aktuellen Zählerwert mit dem Maximalwert.
- Die Schleifenoperation. Es erhöht oder verringert den Zählerwert.
Der folgende Code zeigt die richtige Syntax einer for-Schleife:
1 2 3 4 5 6 | <?php $t = "I will be repeated for some time.<br />" for ($i = 0; $i < 10; $++) { echo $ti; } ?> |
Eine for-Schleife ist eine reine Zählschleife und kann nicht unbegrenzt ausgeführt werden. Beachten Sie jedoch die Begriffe, die Sie angeben.
Bedingungen in PHP
Wir haben mehrmals über eine Gegenbedingung gesprochen. Es gibt jedoch auch andere Bedingungen, die eine while-Schleife akzeptieren würde und in einigen Fällen sogar benötigt. Schauen wir uns einige Grundbedingungen an:
If … else
Die rudimentärste Form der Bedingung ist die if … else-Bedingung. Es trennt verschiedene Fälle, seine Syntax ist wie folgt:
1 2 3 4 5 6 7 | <?php if ($i < 0) { echo "$i is smaller than 0, promised.<br />"; } else { echo "I assure you, $i is currently either 0 or greater than 0.<br />"; } ?> |
Natürlich können Sie der Kette auch mehrere if-Klauseln hinzufügen:
1 2 3 4 5 | <?php if ($i > 10) { ... } else if ($i < 5 ) { ... } else { ... } ?> |
Bitte beachten Sie, dass “else if” nur ausgeführt wird, wenn die erste Bedingung falsch ist. Wenn Sie jederzeit eine andere Bedingung überprüfen lassen möchten, gehen Sie wie folgt vor:
1 2 3 4 5 | <?php if ($i > 5) { ... } if ($i > 10) { ... } if ($i > 20) { ... } ?> |
Sie können auch mehrere Bedingungen gleichzeitig mit && (AND) oder || angeben (ODER):
1 2 3 4 | <?php if ($i == 5 && $j != 10) { ... } if ($i == 0 || $j == 0) { ... } ?> |
Wir werden die Vergleichsoperationen “==”, “! =” Usw. in einer Sekunde behandeln.
Schließlich können Sie auch eine andere if-Klausel im Ausführungsbereich einer anderen verwenden:
1 2 3 4 5 6 7 8 | <?php if ($i == 5) { if ($j == 10) { ... } else { ... } } else { ... } ?> |
Auf diese Weise können Sie für jeden Fall verschiedene Arten von Fallback-Szenarien implementieren.
SWITCH … CASE Auswahl
Wenn Sie nur eine Variable haben, von der Sie zuweilen unterschiedliche bekannte Werte erwarten, können Sie am einfachsten zwischen diesen Fällen unterscheiden, indem Sie zwischen diesen Fällen wechseln:
1 2 3 4 5 6 7 8 9 10 11 | <?php switch ($name) { case "Mike": echo "I am Mike.<br />"; break; case "Annie": echo "I am Annie.<br />"; break; default: echo "We are the rest."; ?> |
Vergleichsoperatoren in PHP
Wir haben bereits Operationen kleiner als “<” und größer als “>” verwendet. Es sind jedoch weitaus mehr Vergleiche möglich:
- $i == 10: equals
- $i != 10: not equals
- $i >= 10: greater or equals
- $i <= 10: smaller or equals
- $i == 10 && $j == 11: logische AND Kombination mit zwei Bedingungen
- $i == 10 || $j == 12: logische OR Kombination mit zwei Bedingungen
Dies sind alles grundlegende Operationen, die Sie benötigen, um Schleifen zu implementieren, zwischen Fällen zu unterscheiden und die Bedingungen zu definieren, die Sie benötigen.
Die nächsten Lektionen:
- Lektion 9: PHP-Funktionen richtig verwenden
- Lektion 10: PHP GET- und POST-Parameter
- Lektion 11: Wie baue ich eine Webseite — PHP-Navigationsskelett Schritt für Schritt
- Lektion 12: Verbindung von PHP zu MySQL herstellen
- Lektion 13: PHP Login-Skript-Tutorial
- Lektion 14: Dynamisches PHP-basiertes MySQL-Datenmanagement mit HTML-Output
Diese Lektion zeigt Schritt für Schritt, wie Variablen zum Berechnen und Visualisieren von Inhalten auf in PHP codierten dynamischen Webseiten verwendet werden. Dies ist, was WordPress den ganzen Tag tut. PHP-Skripte werden verwendet, um die Komplexität der Integration Ihrer erstaunlichen Inhalte in das Layout Ihres Themas zu bewältigen und all dies als HTML an den Browser Ihres Besuchers zu liefern. Um dies zu erreichen, ergreifen viele dynamische Kontrollstrukturen Maßnahmen, über die wir gleich sprechen werden. Lassen Sie uns zunächst einige Grundlagen klären.
Was ist PHP?
PHP ist eine Skriptsprache, die für Hypertext Pre-Processor steht. Dies beschreibt auch, was es tatsächlich tut: PHP verarbeitet Daten und generiert basierend auf diesen Daten eine HTML-Informationsausgabe. Daten werden mit Schleifen, Funktionen, Parametern und anderen Dingen verarbeitet, die wir in den nächsten Lektionen besprechen werden.
PHP kann in HTML-Seiten eingebettet werden oder umgekehrt: HTML-Ausgabe kann in PHP-Code enthalten sein. In jedem Fall muss der Webserver in der Lage sein, PHP zu verarbeiten. Wenn PHP Datenbankanforderungen verarbeiten soll, muss PHP selbst abhängig von Ihrem Datenbanksystemtyp über bestimmte Module verfügen.
Wenn Sie ein Standard-Hosting-Paket bei einem Standard-Webhosting-Anbieter bestellt haben, stehen die Chancen gut, dass Ihr Server sowohl PHP- als auch Datenbankverarbeitung unterstützt. Um sicherzugehen, suchen Sie bitte nach Ihren Paketdetails. Möglicherweise müssen Sie Ihr Konto aktualisieren.
PHP richtig verwenden
Beginnen wir mit der Verwendung von PHP, um einige Dinge zu verarbeiten.
Eingebettetes PHP innerhalb HTML oder in separater Datei
Unabhängig davon, welche Art der Einbettung Sie verwenden möchten, können Sie PHP mithilfe der folgenden Ansätze einbetten:
1 2 3 4 | <? ... ?> <?php ... ?> <script language="php"> ... </script> <% ... %> |
Der übliche Weg, den wir auch in diesem Tutorial verwenden werden, ist der zweite Ansatz.
Text-Generierung und Markup-Ausgabe
Wenn PHP etwas anzeigen soll, verwenden Sie die Echo-Methode:
1 2 3 4 5 6 7 | <?php echo "Hello world!"; echo "<table> <tr><td>11</td><td>12</td></tr> <tr><td>21</td><td>22</td></tr> </table>"; ?> |
Einführung in PHP-Variablen
Die Idee bei der Verwendung einer Skriptsprache ist, dass etwas vorverarbeitet werden soll – sei es eine einfache mathematische Berechnung, ein Textfilter oder eine dynamisch generierte Tabelle, die auf Datenbankdaten basiert. Dazu benötigen Sie Variablen. Mal sehen, worum es bei Variablen geht.
Jede PHP-Variable beginnt mit einem Dollarzeichen und kann beliebig benannt werden:
1 2 3 4 5 6 | <?php $text = "I am a text.<br />"; // a string $a = 5; // an integer echo $text; echo $a; ?> |
Beachten Sie, dass der doppelte Schrägstrich einen PHP-Kommentar öffnet, eine Zeichenfolge Anführungszeichen enthalten muss, eine Ganzzahl nicht. Schauen wir uns an, was Sie mit ganzzahligen Variablen tun können.
Kalkulationen mit PHP
Das Berechnen mit PHP ist so einfach wie möglich:
1 2 3 4 5 6 7 8 9 | <?php $a = 10; $b = 5; $c = $a + $b; // $c will be 15 $d = $a - $b; // $d will be 5 $e = $a * $b; // $e will be 50 $f = $a / $b; // $f will be 2 $g = $a % $b; // % calculates remainders, $g will be 0 since 10 / 5 = 2 with remainder 0 ?> |
Mit der Restberechnung können Sie beispielsweise zwischen ungeraden und geraden Zahlen in einer Tabelle unterscheiden. Wir werden in Kürze dynamisch generierte Tabellen behandeln.
Zähler in PHP verwenden
Sehr oft benötigen Sie auch Zähler, um beispielsweise zu zählen, wie oft eine Schleife ausgeführt wurde. Schleifen werden später besprochen. Sie können Zähler wie folgt implementieren:
1 2 3 4 5 6 7 | <?php $i = 0; // initial value of our counter $i++; // same as $i = $i + 1, so $i will be 1 ++$i; // same as $i++, but "echo ++$i" results in "0" and $i is incremented afterwards $i--; // same as $i = $i - 1, so $i will be -1 (assuming a start value of 0) --$i; // same as $i--, but "echo --$i" results in "0" and $i is decremented afterwards ?> |
Arrays in PHP verwenden
Ein Array kann als Schließfach mit verschiedenen Boxen angesehen werden. Jede Position innerhalb eines Arrays ist eine Box, in die Sie etwas einfügen können:
1 2 3 4 5 6 7 8 | <?php $locker[0] = "socks"; $locker[1] = "shirts"; $locker[2] = "ties"; $locker[3] = "pants"; echo "In box number one are $locker[0] <br />"; echo "In box number two are $locker[1]"; ?> |
Bitte beachten Sie, dass ein Array mit 0 beginnt, genau wie es Ihre Schleifenzähler sollten.
Nehmen Sie sich etwas Zeit, um mit diesen PHP-Grundlagen herumzuspielen. In der nächsten Lektion geht es um Kontrollstrukturen, und Sie sollten ein umfassendes Verständnis der HTML- und PHP-Grundlagen haben, die wir bisher behandelt haben.
Die nächsten Lektionen:
- Lektion 8: PHP-Schleifen und -Bedingungen
- Lektion 9: PHP-Funktionen richtig verwenden
- Lektion 10: PHP GET- und POST-Parameter
- Lektion 11: Wie baue ich eine Webseite — PHP-Navigationsskelett Schritt für Schritt
- Lektion 12: Verbindung von PHP zu MySQL herstellen
- Lektion 13: PHP Login-Skript-Tutorial
- Lektion 14: Dynamisches PHP-basiertes MySQL-Datenmanagement mit HTML-Output
Diese Lektion enthält eine Einführung in HTML-Formularelemente und deren Verwendung auf Webseiten. WordPress-Plugins helfen dir als Blogger normalerweise dabei, solche Formulare mit der Maus zu erstellen. Wir möchten jedoch verstehen, was dort passiert. Auf diese Weise kannst Du die von dir erstellten Formulare reparieren und verbessern.
Ein einfaches HTML-Formular
Schauen wir uns zunächst an, wie ein Formular im Allgemeinen verwendet wird.
1 2 3 | <form action="mailto:user@domain.de" method="POST" enctype="text/plain"> <!-- Some input and/or button elements --> </form> |
Wie Du sehen kannst, heißt das betreffende Tag “form” und weist zwei sehr wichtige Attribute auf: “Action” und “Method”. Die Action ist dafür verantwortlich, was passiert, wenn ein Benutzer in deinem Formular auf die Schaltfläche “Senden” klickt. In dem oben gezeigten Fall werden die Formulardaten vom Webserver per E-Mail gesendet.
Wenn wir unser Wissen über serverseitiges Scripting mit PHP erweitern, werden wir jedoch sehen was wir tun können, wenn die Form-Action ein Ziel wie “target-script.php” enthält. Dann wird auch klar, worum es beim Method-Attribut geht. Denken wir vorerst nur daran, diese beiden Attribute nicht zu vergessen.
Innerhalb eines Formulars möchtest Du möglicherweise mindestens ein Text-Eingabefeld haben:
1 | <input type="text" name="name" value="Your name" /> |
Wenn für deinen Formularanwendungsfall keine anderen Arten von Benutzerdaten als Freitexteingaben erforderlich sind, bist Du fast fertig. Scrolle zum Ende dieses Artikels, um die Syntax deiner Senden-Schaltfläche zu erhalten, und Du hast dein fertiges Formular. Wenn Du noch etwas brauchst, lies einfach weiter.
Radio-Button und Checkboxen
Es gibt Fälle, in denen Du Benutzereingaben auf bestimmte vordefinierte Werte beschränken möchtest. Wenn Du möchtest, dass sie sich zwischen zwei oder mehr bestimmten Optionen entscheidet, verwende Radio-Buttons:
1 2 | <input type="radio" name="gender" value="m"/>male<br/> <input type="radio" name="gender" value="w"/>female<br/> |
Wenn der Benutzer die Möglichkeit haben soll, mehr als nur einen Eintrag gleichzeitig auszuwählen, verwende Checkboxen:
1 2 | <input type="checkbox" name="Fertigkeiten" value="1"/>Snowboarding<br/> <input type="checkbox" name="Fertigkeiten" value="2"/>Skiing<br/> |
Bitte beachte, dass der Benutzer möglicherweise “Snowboarding” sieht, das Ziel, an das dein Formular gesendet wird, jedoch nur “Fertigkeiten: 1” erhält, da der Wert für eine Checkbox mit dem Namen “Fertigkeiten” 1 ist. Dies gilt auch für alle anderen Eingabeelemente. Werte, die an das Formularziel übertragen werden, können sich von den vom Benutzer angezeigten Werten unterscheiden.
Dropdown-Menüs
Wenn Du viele Daten anzeigen musst, während der Benutzer nur eine Auswahl hat, möchtest Du dein Formular möglicherweise nicht mit fünfzig Optionsfeldern überfluten. Du kannst stattdessen Dropdown-Menüs verwenden:
1 2 3 4 5 6 7 8 9 | <select name="Staat" size="1"> <option value="0" selected>Bitte wählen</option> <option value="1">Alabama</option> <option value="2">Alaska</option> <option value="3">Arizona</option> <option value="4">Arkansas</option> <option value="5">California</option> <!-- and so on --> </select> |
Hier ist es wichtig zu beachten, dass der Benutzer möglicherweise Text wie “Alabama” sieht, das Zielskript jedoch den Wert “1” für “Staat” erhält.
Warum ist das wichtig? Dies ist fortgeschritten, aber interessant zu wissen, wenn Du etwas erfahrener bist: Möglicherweise hast Du Fälle, in denen Du Dropdown-Listen dynamisch mit PHP basierend auf Datenbankinhalten erstellen möchtest.
Dieser Inhalt kann auch jederzeit geändert werden (dafür sind Datenbanken gedacht). Aber dann hast Du möglicherweise Einträge in deiner Dropdown-Liste, die im schlimmsten Fall alle gleich aussehen (denke beispielsweise an Nachnamen). Der Wert (“value”) ist jedoch unterschiedlich, da Du hier sicher eindeutige Schlüssel wie den Primärschlüssel der Datenbank-Tabelle verwenden möchtest, die immer eindeutig sind. Dann erkennt dein Zielskript den Unterschied zwischen allen Einträgen, selbst wenn sie für den Nutzer im Dropdown-Menü identisch sind. Natürlich solltest Du es dennoch vermeiden, in der Darstellung nicht eindeutig zu sein.
Passwort- und versteckte Eingabefelder
Manchmal möchtest Du, dass der Benutzer beim Tippen etwas Privatsphäre hat. Dazu kannst Du den Eingabetyp “Password” verwenden, wodurch anstelle des tatsächlich eingegebenen Textes Sterne oder Blasen angezeigt werden:
1 | <input type="password" name="entered_user_password"/> |
Es gibt auch Momente, in denen Du andere Daten an dein Ziel senden möchtest (beispielsweise ein PHP-Skript), auf die der Benutzer keinen Einfluss haben soll. Das Senden der IP-Adresse des Clients ist ein Beispiel für ein solches verstecktes Feld, das Du wie folgt verwenden kannst:
1 | <input type="hidden" name="sec" value="abc"/> |
Button
Im letzten Schritt muss ein Formular gesendet und gelöscht werden können, was Du wie folgt bewerkstelligen kannst:
1 2 | <button type="submit" value="Submit">Submit</button> <button type="reset" value="Reset">Reset</button> |
Ein Beispiel-Formular
Um zusammenzufassen, was wir bisher gelernt haben, könntest Du ein sehr einfaches HTML-Formular wie das folgende haben:
1 2 3 4 5 6 | <form action="mailto:user@domain.de" method="POST" enctype="text/plain"> <input type="text" name="name" value="Your name" /> <input type="radio" name="gender" value="m"/>male<br/> <input type="radio" name="gender" value="w"/>female<br/> <button type="submit" value="Submit">Submit</button> </form> |
Übrigens ist es eine gute Idee, Formulareingabeelemente mithilfe einer HTML-Tabelle im Formular zu strukturieren. Auf diese Weise stehen die Eingabefelder ordentlich untereinander. Damit ist diese Lektion abgeschlossen.
Die nächsten Lektionen:
- Lektion 7: Ich lerne PHP: Grundlagen für Ausgabe, Kalkulation und Nutzung von Variablen
- Lektion 8: PHP-Schleifen und -Bedingungen
- Lektion 9: PHP-Funktionen richtig verwenden
- Lektion 10: PHP GET- und POST-Parameter
- Lektion 11: Wie baue ich eine Webseite — PHP-Navigationsskelett Schritt für Schritt
- Lektion 12: Verbindung von PHP zu MySQL herstellen
- Lektion 13: PHP Login-Skript-Tutorial
- Lektion 14: Dynamisches PHP-basiertes MySQL-Datenmanagement mit HTML-Output
Diese Lektion enthält eine schrittweise Einführung in die Grundlagen der HTML-Codierung. Wir sind auf dem Weg zu einem einfachen Web-Frontend-Design mit einfachen HTML-Elementen, wie es von WordPress generiert wird und sofort an den Browser des Besuchers übertragen werden kann.
Wir wollen dieses Verständnis jedoch von Grund auf neu aufbauen. Zu diesem Zweck kannst Du immer noch eines der ausgefallenen visuellen Frameworks wie Twitter Bootstrap verwenden, um loszulegen. Das ist völlig in Ordnung, setzt jedoch voraus, dass Du die Grundlagen von HTML bereits kennst, um effektiv arbeiten zu können. Diese Lektion enthält eine kurze Einführung in grundlegende Markup-Elemente und deren Verwendung.
Was ist HTML?
HTML steht für Hyper Text Markup Language und ist ein Untertyp von XML, der Extensible Markup Language. Markup wird mit sogenannten “Tags” gebildet. Daher wird HTML zur Beschreibung von Websites verwendet. Schauen wir uns vor diesem Hintergrund einige grundlegende Komponenten an.
Grundsätzliche HTML-Seitenstruktur
Der folgende Code repräsentiert eine minimale HTML-Seite.
1 2 3 4 5 6 7 8 9 | <!DOCTYPE html> <html> <head> <title>Tab text</title> </head> <body> Black on white. </body> </html> |
Grundsätzliche HTML-Elemente
Es gibt viele HTML-Tags. Konzentrieren wir uns auf einige Dinge, die wir wirklich brauchen.
Basic content structure
Angenommen, Du möchtest Überschriften und Unterüberschriften verwenden, wie im vorliegenden Beitrag. Du kannst dies mit den folgenden Tags tun: h1, h2, h3, …
1 2 3 4 5 | <h1>Big Heading<h1> <h2>Sub Heading 1<h2> <h3>Sub Heading 2<h3> <h4>Sub Heading 3<h4> <h5>Sub Heading 4<h5> |
Angenommen, Du möchtest etwas vom Rest des von dir geschriebenen Inhalts trennen, kannst Du dies mit einer horizontalen Linie tun:
1 | <hr /> |
… oder mit Absätzen:
1 2 | <p>Paragraph content</p> <p>Another paragraph content</p> |
… oder mit Zeilenumbrüchen:
1 2 3 | Some text<br /> Some other text<br /><br /><br /><br /> Some other text :) |
“Ordered” und “unordered” Listen
Wenn Du Listen-Elemente auflisten möchten, verwende dazu eine geordnete Liste:
1 2 3 4 | <ol> <li>Ein erstes Element</li> <li>Ein zweites Element</li> </ol> |
Wenn Du nur möchtest, dass diese Elemente mit führenden Punkten aufgelistet werden, kannst Du dies mithilfe einer ungeordneten Liste tun:
1 2 3 4 | <ul> <li>Ein erstes Element</li> <li>Ein zweites Element</li> </ul> |
Simple HTML-Tabellen
Nehmen wir an, Du hast einen ziemlich komplexen Inhalt, den Du strukturieren möchtest, kannst Du dies mit folgenden HTML-Tabellen tun:
1 2 3 4 5 6 7 8 9 10 11 12 | <table> <tbody> <tr> <td>Erste Zeile, Erste Spalte</td> <td>Erste Zeile, Zweite Spalte</td> </tr> <tr> <td>Zweite Zeile, Erste Spalte</td> <td>Zweite Zeile, Zweite Spalte</td> </tr> </tbody> </table> |
Bilder, Links und Kommentare
Wenn Du Bilder in deine HTML-Website aufnehmen möchtest, kannst Du den IMG-Tag folgendermaßen verwenden:
1 | <img src="path/to/image/image.png" alt="Description of image" /> |
Verwende das Link-Tag “” wie folgt, um Links einzufügen, auf die ein Benutzer klicken kann:
1 | <a href="https://www.serpbot.org" target="_blank" rel="noopener noreferrer">Anchor text the user can read</a> |
Das Ziel “_blank” bedeutet, dass ein neues Fenster / eine neue Registerkarte geöffnet wird. Du kannst auch “_self” verwenden, damit die Seite in demselben Fenster / Tab geladen wird, in dem Du gerade surfst.
Nun möchtest Du häufig auch Kommentare in deine Seite aufnehmen, die dem Benutzer nicht direkt angezeigt werden, sondern dir als Markierung für noch zu erledigende Aufgaben oder ähnliches dienen. HTML-Kommentare kannst Du wie folgt definieren:
1 | <!-- Comment --> |
Beachte jedoch, dass der Benutzer jederzeit nach der HTML-Quelle suchen und dadurch deine Kommentare sehen kann. Vielleicht möchtest Du also nicht alles hinein schreiben, was dir in den Sinn kommt 🙂
Wenn Du weitere Beispiele zur Verwendung grundlegender HTML-Tags benötigst, besuche bitte http://www.w3schools.com/html/.
Du kannst mit der Verwendung von HTML experimentieren, indem Du in deinem visuellen WordPress-Editor umfangreiche Formatierungen und Verknüpfungen erstellst und dann in den “Text”-Modus wechselst. Du kannst dann den Beitragsteil des HTML-Codes sehen, der von WordPress erstellt und anschließend zum Webbrowser deiner Besucher interpretiert wird.
Damit sind die HTML-Grundlagen vorerst abgeschlossen. Weitere Informationen wie HTML-Formulare findest Du in der nächsten Lektion.
Die nächsten Lektionen:
- Lektion 6: HTML-Formular-Elemente
- Lektion 7: Ich lerne PHP: Grundlagen für Ausgabe, Kalkulation und Nutzung von Variablen
- Lektion 8: PHP-Schleifen und -Bedingungen
- Lektion 9: PHP-Funktionen richtig verwenden
- Lektion 10: PHP GET- und POST-Parameter
- Lektion 11: Wie baue ich eine Webseite — PHP-Navigationsskelett Schritt für Schritt
- Lektion 12: Verbindung von PHP zu MySQL herstellen
- Lektion 13: PHP Login-Skript-Tutorial
- Lektion 14: Dynamisches PHP-basiertes MySQL-Datenmanagement mit HTML-Output
In dieser Lektion werden einige Ratschläge zum Starten jedes Datenbankprojekts in Bezug auf die Datenmodellierung und zum Durchdenken gegeben, gefolgt von einer kurzen Einführung in die Verwendung von Datendefinitions-, Manipulations- und Warteschlangenanweisungen.
Grundsätzlicher Datenbank-Entwurfsprozess
Als erstes musst Du sicherstellen, dass Du weißt, was deine Anwendung kann. Nachdem Du darüber nachgedacht hast, kannst Du dich für eine Datenstruktur entscheiden.
Versuche dabei an Folgendes zu denken:
- Mit welchen Hauptentitäten befasst sich meine Datenbank?
- Welche Beziehungen bestehen zwischen diesen Entitäten?
- Benötige ich zusätzliche Beziehungstabellen?
- Was sind die Hauptattribute meiner Entitäten und meiner Beziehungen?
Du kannst ein Tool zur Modellierung von Entitätsbeziehungen oder nur ein Blatt Papier verwenden – das hängt ganz davon ab, wie komplex deine Datenbank ist.
Entscheide dich anschließend für einen eindeutigen Primärschlüssel für jede deiner Entitäten, normalerweise eine fortlaufende Nummer oder ID, die Du beispielsweise in jeder WordPress-Tabelle findest.
Jetzt ist es ratsam, all deine Datenbanktabellen und all ihre Attribute einschließlich der Primärschlüssel mithilfe einer Keynote / Excel-Datei oder eines Blattes Papier zu “emulieren”. Visualisiere deine Tabellen und fülle sie mit Beispieldaten. Auf diese Weise kannst Du sicher sein, dass Du nichts Wichtiges vergisst. Überlege dir anschließend, aus welchen Daten dein Primärschlüssel besteht. Sind es Daten, die Du von einem anderen System erhältst, bei dem Du sicher sein kannst, dass jeder neue Eintrag einen anderen Schlüsselwert hat, oder möchtest Du, dass er automatisch mit auto_increment gefüllt wird.
Create table Statements
Erstelle abschließend dein endgültiges Datenmodell mithilfe von DDL-Anweisungen (Create Table SQL Statements), wie bereits erläutert. WordPress und jedes seiner Plugins erledigt das für dich. Der einzige Weg diese Create-Statements selbst zu sehen bestünde bei einer WordPress-Installation darin, einen Speicherauszug deiner Datenbank abzurufen. Darin siehst Du dann Tabellen-Definitionen wie die folgende:
CREATE TABLE `wp_users` ( `ID` BIGINT(20) UNSIGNED NOT NULL AUTO_INCREMENT, `user_login` VARCHAR(60), `user_pass` VARCHAR(255), `user_nicename` VARCHAR(50), `user_email` VARCHAR(100), `user_url` VARCHAR(100), `user_registered` datetime NOT NULL DEFAULT '0000-00-00 00:00:00', `user_activation_key` VARCHAR(255), `user_status` INT(11) NOT NULL DEFAULT '0', `display_name` VARCHAR(250) NOT NULL DEFAULT '', PRIMARY KEY (`ID`) ) |
Was Du hier siehst, ist eine Tabelle “wp_users”, die mit zehn Spalten (Attributen) erstellt wird: ID, Benutzeranmeldung, Benutzerpass, Benutzername, Benutzer-E-Mail, Benutzer-URL, Benutzerregistriert, Benutzeraktivierungsschlüssel, Benutzerstatus und Anzeigename. Anschließend wird definiert, dass die Spalten-ID ein Primärschlüssel ist (dessen Wert nur einmal vorhanden sein kann). Dieser Schlüssel kann dann von anderen Tabellen als Referenz für die betreffende Datenzeile verwendet werden. Außerdem kann die ID nicht null sein und wird automatisch erhöht, wenn eine neue Zeile in der Tabelle wp_users erstellt wird.
Du siehst auch bigint (20) und varchar (100) usw. – das sind die Datentypen jedes Attributs und seine zulässige maximale Wertgröße. Es gibt auch einige zusätzliche Informationen, mit denen Du dich derzeit nicht befassen musst. Es ist jedoch wichtig, ein grundlegendes Verständnis dafür zu erlangen, wie und warum Datentabellen in einer Datenbank definiert werden.
Insert, select, update and delete Statements
Angenommen, ein Benutzer soll zu deiner WordPress-Tabelle wp_users hinzugefügt werden, indem er direkt mit der Datenbank spricht.
INSERT-Statements
Du gibst dann das folgende INSERT-Statement ein:
INSERT INTO wp_users (ID, user_login, user_pass, user_email, user_url, display_name) VALUES (NULL, 'serpbot', 'abc123', 'serpbot@serpbot.org', 'www.serpbot.org', 'SERPBOT') |
Wir weisen die Datenbank an, etwas in die Tabelle “wp_users” einzufügen, die Spalten anzugeben, die wir adressieren möchten, gefolgt von den entsprechenden WERTEN.
SELECT-Statements
Wenn wir den gesamten Inhalt unserer Benutzertabelle sehen möchten, können wir die Datenbank folgendermaßen fragen:
SELECT * FROM wp_users |
Das würde alle (*) Daten aus unserer Tabelle “wp_users” AUSWÄHLEN und uns eine Liste aller aktuell eingefügten Zeilen geben – einschließlich unseres neu eingefügten Benutzers “serpbot@serpbot.org”.
UPDATE-Statements
Wenn wir jetzt das Passwort dieses Benutzers aktualisieren möchten, würden wir Folgendes verwenden:
UPDATE wp_users SET user_pass = 'bcd234' |
Mit dieser SQL-Anweisung weisen wir die Datenbank an, die Tabelle “wp_users” zu aktualisieren und das Attribut “user_pass” auf “bcd234” zu setzen.
DELETE-Statements
Wenn wir diesen Benutzer aus der Datenbank löschen möchten, gehen wir folgendermaßen vor:
DELETE FROM wp_users WHERE user_email = 'serpbot@serpbot.org' |
Wir weisen die Datenbank an, aus der Tabelle “wp_users” zu löschen, wobei das Attribut “user_mail” dem Wert “serpbot@serpbot.org” entspricht.
Ziemlich einfach, oder? Dies ist natürlich nur als Einführung gedacht. Es kann jedoch als Zeichen dienen, keine Angst vor relationalen Datenbanken und SQL-Anweisungen zu haben, wenn Du Wartungsarbeiten an deiner WordPress-Installation durchführst oder ein eigenes Plugin oder eine eigenständige Anwendung von Grund auf neu erstellst.
Die nächsten Lektionen:
- Lektion 4: VI-Editor in Unix
- Lektion 5: HTML-Grundlagen
- Lektion 6: HTML-Formular-Elemente
- Lektion 7: Ich lerne PHP: Grundlagen für Ausgabe, Kalkulation und Nutzung von Variablen
- Lektion 8: PHP-Schleifen und -Bedingungen
- Lektion 9: PHP-Funktionen richtig verwenden
- Lektion 10: PHP GET- und POST-Parameter
- Lektion 11: Wie baue ich eine Webseite — PHP-Navigationsskelett Schritt für Schritt
- Lektion 12: Verbindung von PHP zu MySQL herstellen
- Lektion 13: PHP Login-Skript-Tutorial
- Lektion 14: Dynamisches PHP-basiertes MySQL-Datenmanagement mit HTML-Output
Diese Lektion soll dir eine Alternative zum WordPress-ThemeEditor und zu Plugins bieten, mit denen Du den Inhalt von Skriptdateien bearbeiten kannst. Der Grund dafür ist einfach: Wenn Du mit einem Editor, der Teil des Content-Management-Systems selbst ist, einen Fehler machst, hast Du dich selbst ausgeschlossen. Die einzige Möglichkeit, deine Installation zu retten, besteht dann darin, deinen Webspace aus einer Sicherung wiederherzustellen oder deine Dateien mithilfe der Dateibearbeitungsprogramme des Betriebssystems deines Webservers neu zu bearbeiten.
Wenn auf dem Server ein Unix-basiertes System ausgeführt wird, stehen die Chancen gut, dass Du VI als Server-Editor verwenden kannst. Auf diese Weise musst Du keine lokal erstellten Codedateien auf den Server übertragen. Diese kurze Lektion enthält einige grundlegende Schritt-für-Schritt-Befehlssequenzen, mit denen Du sowohl in Unix-Umgebungen als auch dem VI einsteigen kannst.
Stelle über Putty (Windows) oder dem Terminal (OSX) sowie die SSH-Zugriffsparameter, die Du entweder von deinem Hosting-Anbieter, deinem Administrator oder dir selbst erhalten hast, eine Verbindung zum Webserver her.
Datei-Verwaltungsbefehle in Unix
Zunächst musst Du wissen, wie Du Ordner erstellen kannst, da Du deine Dateien wahrscheinlich organisieren möchtest. Wenn Du einen Ordner im selben Ordner erstellen möchtest, in dem Du dich gerade befindest, verwenden: mkdir folder_name
Wenn Du ein zuvor erstelltes Verzeichnis entfernen möchtest, verwende den Befehl rmdir folder_name.
Nach dem Erstellen eines Ordners kannst Du mit dem Befehl zum Ändern des Verzeichnisses “cd” (change dir): cd folder_name zu diesem Ordner wechseln.
Mit dem Befehl pwd erhältst Du immer den vollständigen Pfad deines aktuellen Verzeichnisses.
Um eine Datei im aktuellen Verzeichnis zu erstellen, verwende: touch file-name.php
Manchmal musst Du vorhandene Dateien an einen anderen Speicherort kopieren. Du kannst dies mit dem Befehl “cp” (copy) tun: cp ./existing-file.php ./new-file.php, während “./” für den aktuellen Ordner steht und auch aus mehreren Unterordnern wie ./sub1/sub2/sub3/file.php bestehen kann.
Beachte jedoch, dass diese Unterordner bereits vorhanden sein müssen. Sie werden nicht automatisch erstellt. Verwende notfalls die oben genannten Befehle.
Wenn Du einfach eine Datei verschieben möchtest, verwende “mv” (move) anstelle von cp. Auf diese Weise kannst Du auch Dateien und Ordner umbenennen: mv current_name new_name
Um eine erstellte oder kopierte Datei zu entfernen, verwende den Befehl “rm”:
rm existing-file.php
Wenn Du den Überblick über die Dateien im aktuellen Verzeichnis verloren hast, verwende den Befehl “ls” (list) wie folgt: ls -la – er gibt dir Details zu allen Dateien in diesem Ordner aus.
Datei-Änderungskommandos im VI-Editor
Sobald Du eine Datei in dem gewünschten Verzeichnis erstellt hast, ist diese Datei leer. Du möchtest sie jetzt mit Quellcode füllen.
Gehe zu dem Verzeichnis, in dem Du deine Datei erstellt hast, indem Du cd folder_name und ls -la verwendest (um sicherzustellen, dass die gesuchte Datei vorhanden ist), gefolgt von touch file.php, um die Datei zu erstellen, falls dies bislang nicht der Fall ist.
Gib dann Folgendes ein: vi file.php, um diese Datei in einem Editor namens VI zu öffnen.
Der VI-Editor zeigt einen leeren Bearbeitungsbereich an, da deine Datei noch keinen Inhalt hat. Gib nun den Buchstaben [i] auf deiner Tastatur ein, was zu einer Beschriftung “Einfügen” im unteren linken Bereich von VI führt. Du kannst dann Quellcode eingeben, zum Beispiel:
<?php echo "Hallo Welt"; ?> |
Sobald Du mit dem Codieren fertig bist, drücke [ESC] gefolgt von “:w”, was dazu führt, dass im unteren Bereich “123 Bytes geschrieben” werden.
Die Escape-Taste ruft VI im Befehlsmodus ab, den Du verwenden kannst, um folgende Kommandos zu senden:
- :w schreiben (speichern)
- :u rückgängig machen
- :q um VI zu beenden
- :q! um VI zu beenden, ohne vorher zu speichern (bitte vorsichtig verwenden)
Vergiss nicht, [i] erneut einzugeben, wenn Du mit dem Codieren fortfahren möchten (vorausgesetzt, Du hast VI nicht verlassen – falls doch, gib einfach erneut “vi file.php” ein).
Wir hoffen, diese kurze Einführung in die Handhabung von Unix-Dateien und die Bearbeitung von VIs hilft dir beim Einstieg.
Die nächsten Lektionen:
- Lektion 5: HTML-Grundlagen
- Lektion 6: HTML-Formular-Elemente
- Lektion 7: Ich lerne PHP: Grundlagen für Ausgabe, Kalkulation und Nutzung von Variablen
- Lektion 8: PHP-Schleifen und -Bedingungen
- Lektion 9: PHP-Funktionen richtig verwenden
- Lektion 10: PHP GET- und POST-Parameter
- Lektion 11: Wie baue ich eine Webseite — PHP-Navigationsskelett Schritt für Schritt
- Lektion 12: Verbindung von PHP zu MySQL herstellen
- Lektion 13: PHP Login-Skript-Tutorial
- Lektion 14: Dynamisches PHP-basiertes MySQL-Datenmanagement mit HTML-Output
Diese Lektion bietet eine Einführung in grundlegende Konzepte relationaler Datenbankverwaltungssysteme. Sie dient nur einem theoretischen Zweck. Du benötigst sie nicht, um eine Anwendung zu erstellen. Wenn Du jedoch verstehst, was dein WordPress-System “unter der Haube” tut, kannst Du andere Lektionen in einen besseren Kontext bringen.
Elemente, Konzept und Sprachen eines Datenbank-Systems
Ein relationales Datenbanksystem (DBS) besteht aus folgenden Komponenten:
- Ein Datenbankverwaltungssystem (DMBS), eine Software, die das ACID-Konzept unterstützen kann
- Eine Datenbank (DB), die relationale Daten enthält
What is the ACID concept?
- Atomizität (alles oder nichts – es gibt keinen Zustand zwischen einem Zustand vor und nach einer gewünschten Änderung)
- Konsistenz (Daten sind vor und nach einer Änderung konsistent – unabhängig davon, wie viele interne Transaktionen erforderlich sein können, damit das System diesen sicheren Status beibehält)
- Isolation (offensichtlicher exklusiver Zugriff – Ihre Anwendung kann auf die gesamte Datenbank zugreifen, auch wenn eine andere Anwendung dasselbe tut, ohne sich gegenseitig zu stören)
- Haltbarkeit (Daten werden jederzeit dauerhaft auf das Trägermedium geschrieben)
Damit das Datenbanksystem all dies erreicht, werden Transaktionen verwendet. Transaktionen sind eine Folge von Operationen, die zu unterschiedlichen Datenzuständen führen. Diese Vorgänge ändern keine Daten, auf die andere Benutzer zugreifen können, bis ein Commit an den DBS gesendet wird. Sobald ein Commit abgeschlossen ist, kann nur auf geänderte Datensätze zugegriffen werden, nicht mehr auf diejenigen, die vor einer Änderung vorgenommen wurden.
Um mit Daten im Sinne eines Datenbanksystems umgehen zu können, müssen wir zwischen den folgenden Sprachen unterscheiden, die Teil der gesamten SQL-Struktur (Structured Query Language) sind:
- Data Definition Language (DDL)
- Data Manipulation Language (DML)
- Interactive Query Langauge (IQL)
Wir verwenden DDL beim Erstellen von Tabellen, DML beim Einfügen, Aktualisieren oder Löschen von Tabellendaten und IQL beim Auswählen bestimmter Teile der Datenbank.
Ein Transaktions-Commit kann automatisch nach jeder SQL-Operation oder manuell mit dem an die Datenbank gesendeten Commit-Befehl initiiert werden. Dies ist immer dann nützlich, wenn Du bestimmte Daten, die durch einen Geschäftsfall miteinander verbunden sind, gemeinsam ändern möchtest, ohne dass Benutzer nur auf Teile davon zugreifen können.
Die Perspektive eines Bloggers in Richtung Datenbanken
Für dich als Blogger ist es wichtig zu verstehen, wann Datenbankaktionen ausgeführt werden und zu welcher Kategorie sie gehören:
- Durch die Installation Ihrer WordPress-Installation werden viele Datenbanktabellen erstellt und mit Anfangsdaten gefüllt, von denen einige von Ihren grundlegenden Installationseingaben abgeleitet sind (z. B. Name Ihres Blogs, E-Mail-Adresse Ihres Administrators oder Ihr persönliches Kennwort) (DDL).
- Jedes von Ihnen aktivierte WordPress-Plugin erstellt höchstwahrscheinlich neue Tabellen in Ihrer Datenbank (DDL).
- Sobald Du einen Beitrag speicherst, werden bestimmte Datenbanktabellen (z. B. wp_posts und wp_post_metadata) aktualisiert (DML).
- Wenn Du dich bei deiner Blog-Software anmeldest, werden deine Benutzerdaten (Benutzername und Kennwort) auf Übereinstimmung in einer Datenbanktabelle überprüft (z. B. wp_users bei Verwendung von WordPress) (IQL).
- Wenn ein Benutzer deine Website besucht, werden PHP-Skripte aufgerufen, die Daten aus deiner Datenbank lesen (IQL), welche verwendet werden, um dem Besucher-Webbrowser scheinbar statischen HTML-Code zu liefern.
Der letzte Punkt zeigt bereits, warum Du als Blogger und WordPress-Administrator höchstwahrscheinlich Caching-Plugins verwendest. Diese laden alle erforderlichen Datenbankinhalte vor und erstellen statischen HTML-Code, der bei jeder Anforderung an den Browser gesendet wird. Auf diese Weise verhindern wir, dass die gesamten IQL-Prozesse (Database Requesting) für jede Anforderung immer wieder wiederholt werden, ohne dass tatsächlich neuer Inhalt in der Datenbank vorhanden ist. Diese Plugins müssen diesen statischen HTML-Code nur dann neu erstellen, wenn Sie den Inhalt eines Posts ändern.
Die nächsten Lektionen:
- Lektion 3: Datenbank-Modellierung und -Strukturierung
- Lektion 4: VI-Editor in Unix
- Lektion 5: HTML-Grundlagen
- Lektion 6: HTML-Formular-Elemente
- Lektion 7: Ich lerne PHP: Grundlagen für Ausgabe, Kalkulation und Nutzung von Variablen
- Lektion 8: PHP-Schleifen und -Bedingungen
- Lektion 9: PHP-Funktionen richtig verwenden
- Lektion 10: PHP GET- und POST-Parameter
- Lektion 11: Wie baue ich eine Webseite — PHP-Navigationsskelett Schritt für Schritt
- Lektion 12: Verbindung von PHP zu MySQL herstellen
- Lektion 13: PHP Login-Skript-Tutorial
- Lektion 14: Dynamisches PHP-basiertes MySQL-Datenmanagement mit HTML-Output